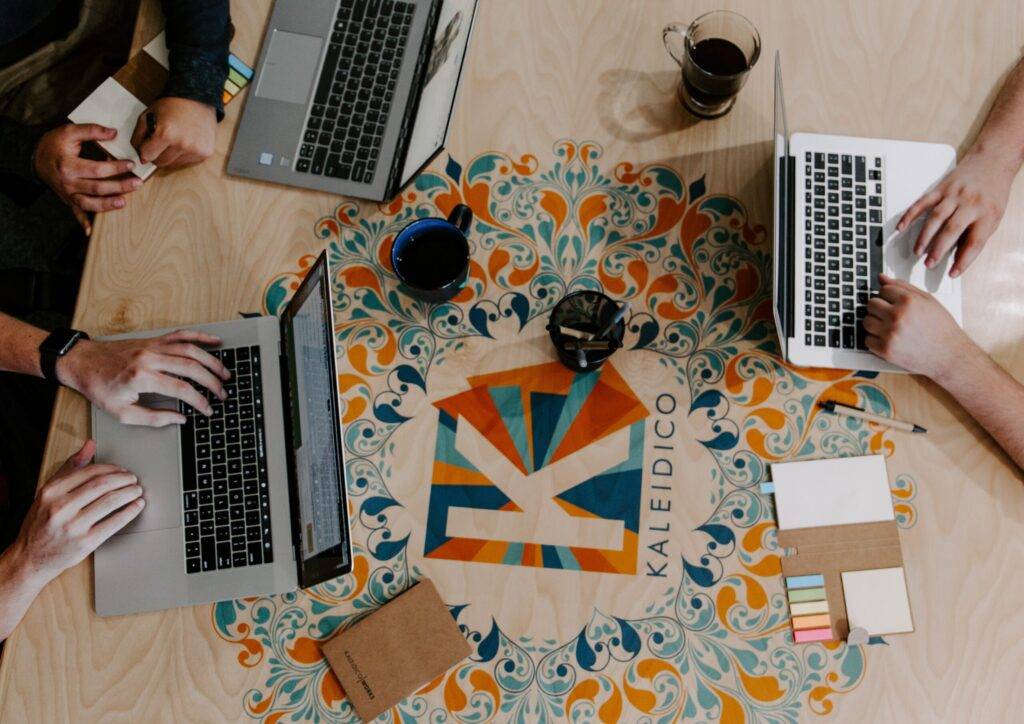
7 umiejętności, które są niezbędne przy projektowaniu stron internetowych

Projektowanie stron internetowych to stale rozwijająca się dziedzina. Ci z nas, którzy działają w branży od dłuższego czasu (tj. przynajmniej sześć miesięcy), widzieli wprowadzenie większej liczby produktów, powstanie większej liczby pomysłów i ciągły wzrost zainteresowania przenoszeniem usługi do Internetu. Podczas gdy narzędzia, których używamy, stosowana przez nas terminologia i cele, które chcemy osiągnąć, nieustannie się […]
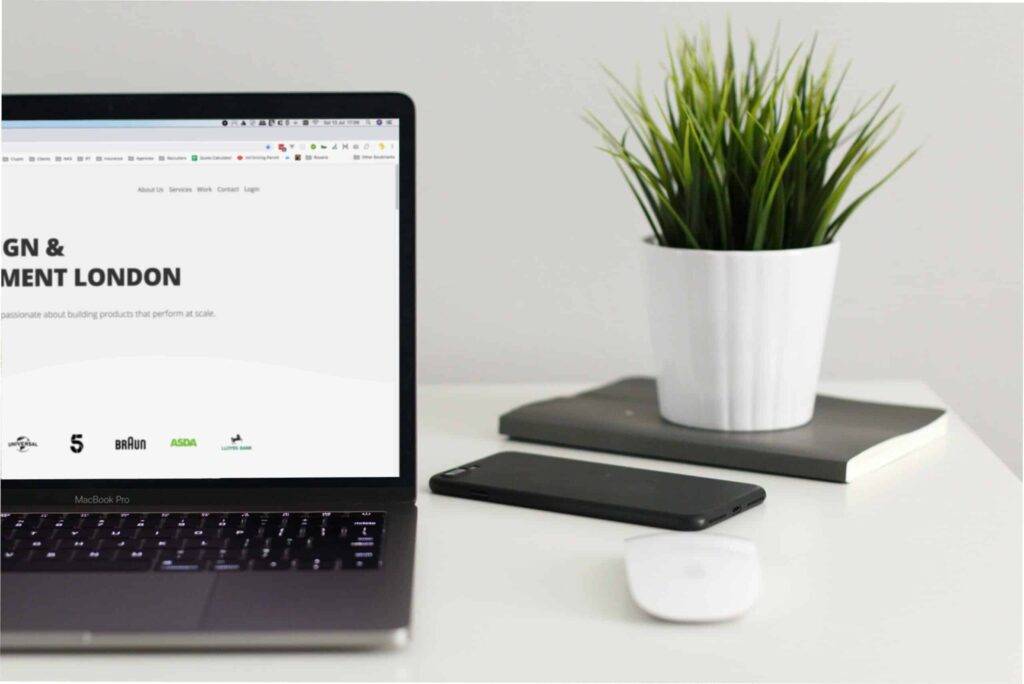
Minimalizm w projektowaniu stron internetowych

W dzisiejszych czasach świetny projekt to nie tylko przekazywanie odpowiedniej ilości informacji na określonej liczbie stron. Stworzenie idealnej strony www to coś więcej niż eksperymentowanie z grafiką i dźwiękiem. Projektanci muszą dokładnie przemyśleć, jak każdy element ich witryny wpływa na ogólne wrażenia użytkownika, który odwiedzi daną stronę internetową. W dobie miliardów stron na świecie, wygląd musi […]