Jak wykorzystać sztuczną inteligencję w procesach biznesowych?

Sztuczna inteligencja (SI) to dziedzina informatyki, która zajmuje się tworzeniem systemów komputerowych zdolnych do wykonywania zadań wymagających inteligencji ludzkiej. SI obejmuje wiele technologii, takich jak uczenie maszynowe, przetwarzanie języka naturalnego, rozpoznawanie wzorców czy planowanie. Dzięki temu systemy te są w stanie samodzielnie uczyć się, adaptować do zmieniających się warunków i podejmować decyzje. Niedawno pisaliśmy o […]
Wpływ sztucznej inteligencji na sieć rośnie

Od dłuższego czasu sztuczna inteligencja (AI) rozwija się w zastraszającym tempie i jest coraz bardziej obecna w naszym życiu codziennym. Co więcej, wpływ AI na przemysł internetowy rośnie i staje się coraz bardziej widoczny. AI znajduje zastosowanie w różnych dziedzinach, takich jak projektowanie stron internetowych, e-commerce, reklama, zarządzanie danymi, personalizacja treści, i wiele więcej. W […]
Najlepsze narzędzia IT dla branży gastronomicznej

W dobie postępującej automatyzacji i cyfryzacji, wiele branż musi zmierzyć się z koniecznością dostosowania się do nowych technologii. Branża gastronomiczna również nie jest wyjątkiem. Wymagania klientów rosną, a konkurencja staje się coraz większa. Dlatego warto zainwestować w odpowiednie narzędzia, które ułatwią prowadzenie biznesu i zwiększą jego efektywność. W tym artykule przedstawiamy najlepsze narzędzia dla branży […]
9 niesamowitych witryn z gotowymi pakietami dla projektantów

Każdy projektant ma swoją preferowaną strategię zbierania zasobów. Niektórzy pobierają pędzle, fonty i szablony z różnych „serwisów ze zdjęciami stockowymi” i publicznych rynków. Inni zbierają grafikę z plików ogólnodostępnych i forów internetowych. Niekończące się pragnienie motywów, treści wizualnych i komponentów graficznych spowodowało napływ „pakietów projektowych”, które pojawiły się w sieci. Te kompleksowe pakiety, od Envato Elements po […]
10 najpopularniejszych języków programowania

Nie ma wątpliwości, że programowanie to teraz bardzo opłacalne zajęcie. US Bureau of Labor Statistics przewiduje 21-procentowy wzrost zapotrzebowania na tego rodzaju specjalistów do 2028 roku, czyli ponad cztery razy większa od średniej dla wszystkich zawodów. Co więcej, mediana rocznej pensji programisty wynosi w USA około 106 000 dolarów, co stanowi prawie trzykrotność średniej pensji […]
Czy motywy premium do WordPressa są warte swojej ceny?

Korzyści i zalety wyboru motywów WordPress Premium Najlepsze rzeczy w życiu nie zawsze są darmowe …. Motywy WordPress to jedna z tych rzeczy. „Czekaj, co? Myślałem, że jedną z zalet WordPressa jest to, że jest bezpłatny?” Oczywiście… i… jest. Właściwie jestem wielkim fanem WordPressa. Ten artykuł, który właśnie czytasz? Jest na WordPressie. A cała witryna, na której jest ten blog? Nadal działa na […]
Wady i zalety współdzielonego hostingu

Zanim podejmiesz decyzję o użyciu lub odrzuceniu korzystania z opcji hostingu współdzielonego, ważne jest, aby zrozumieć zarówno zalety, jak i wady tej usługi. Najrozsądniejsza opcja hostingu zależy od rodzaju prowadzonej witryny lub bloga, więc oto niektóre z najważniejszych zalet hostingu współdzielonego, z których mogą skorzystać firmy lub osoby prywatne, a tymczasem wspomnimy również o niektórych […]
Czy warto zainwestować w swój serwer sieciowy?

Rozejrzyj się po swoim biurze. Czy w sieci jest więcej niż cztery lub pięć komputerów? Jeśli tak, w jaki sposób zarządzasz tymi komputerami, aby zapewnić bezpieczeństwo danych Twojej firmy? Rozwijające się firmy często dodają stacje robocze, aby pomieścić nowych pracowników lub zwiększyć ich efektywność. Niestety czasami zapominają wziąć pod uwagę konfigurację sieci, co ma duży wpływ na […]
30 świetnych przykładów zastosowania CSS do tworzenia ciekawych animacji na Twojej stronie www

Animacje CSS lub CSS3 w projektowaniu stron internetowych, w tym szeroko stosowane animacje hover, animacje ładowania, animacje tła, animacje przejścia, animacje tekstu itp., są obecnie bardzo modne, dzięki czemu strona internetowa / aplikacja jest atrakcyjna i interesująca dla użytkowników Jednak projektowanie witryny z animacją CSS/CSS3 nie jest łtak atwe dla projektantów i programistów, jak mogłoby […]
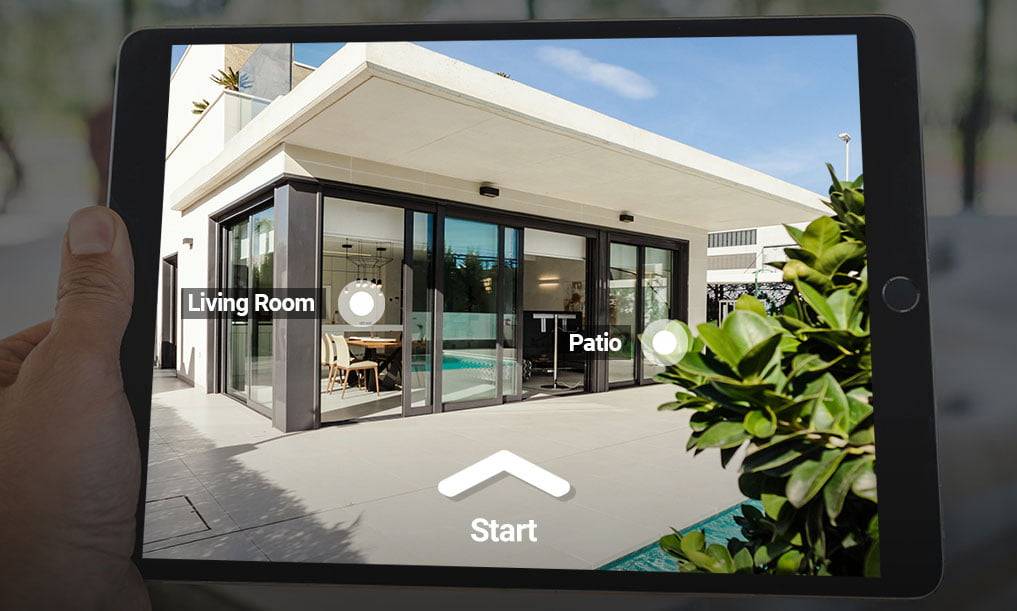
W jaki sposób wirtualny spacer może pomóc Twojej firmie?

Jeśli obraz jest wart tysiąca słów, wyobraź sobie, ile warty może być dla Twojej firmy wirtualny spacer. Wirtualne spacery to symulacje istniejących lokalizacji, zwykle składające się z sekwencji nieruchomych obrazów. Takie animacje mają na celu umożliwienie Twoim klientom wejścia do Twojej firmy z dowolnego urządzenia. Wirtualne wycieczki są dostępne od dawna, a właściciele firm powinni […]

