Animacje CSS lub CSS3 w projektowaniu stron internetowych, w tym szeroko stosowane animacje hover, animacje ładowania, animacje tła, animacje przejścia, animacje tekstu itp., są obecnie bardzo modne, dzięki czemu strona internetowa / aplikacja jest atrakcyjna i interesująca dla użytkowników
Jednak projektowanie witryny z animacją CSS/CSS3 nie jest łtak atwe dla projektantów i programistów, jak mogłoby się wydawać.
Szukasz inspiracji z najlepszych i najnowszych przykładów animacji CSS w tym roku?
Oto 30 najbardziej kreatywnych i inspirujących przykładów animacji CSS/CSS3, które pomogą Ci zbudować niesamowitą animowaną stronę internetową:
Po pierwsze, co to jest animacja CSS?
Animacja CSS to proponowany moduł do kaskadowych arkuszy stylów, który pozwala projektantom i programistom dodawać animacje poprzez edycję kodu CSS ich stron internetowych, zamiast bezpośrednio przesyłać obrazy GIF lub flash.
W ten sposób mogą nie tylko ponownie wykorzystać podobne animacje CSS na różnych stronach internetowych, kopiując i wklejając kod CSS, ale także tworzyć lżejsze strony internetowe o lepszej kompatybilności. Dzięki narzędziu do animacji strony internetowe/aplikacje będą tak realistyczne, jak to tylko możliwe.
Wybierz odpowiednie narzędzia do prototypowania przed stworzeniem najlepszych stron z animacją
Aby zbudować najbardziej angażujące i kreatywne strony z animacją, duże znaczenie mają również dobre narzędzia do prototypowania . Pomaga z łatwością prototypować, testować, iterować i udostępniać projekty witryn z animacją.
25 fajnych przykładów animacji CSS dla Twojej www
Rzućmy okiem na 25 najlepszych i najnowszych przykładów animacji CSS/CSS3 dla wykorzystania ich na Twojej www.
1. Latające ptaki

Ocena: ★★★★★
Latający ptak w tym przykładzie animacji CSS jest bardzo naturalny i żywy, dzięki czemu cała witryna jest wciągająca i dynamiczna.
Jest to idealna opcja dla niektórych stron internetowych związanych z produktami ekologicznymi lub oferujących usługi turystyczne.
2. Animacja kostki Morphing

Ocena: ★★★★★
Ten przykład tworzy bardzo piękną animację internetową dla projektantów i programistów, aby wyświetlić najważniejszą lub interesującą treść, aby przyciągnąć użytkowników. Efekty 3D przyciągają wzrok.
3. Animacja ładowania małego smoka

Ocena: ★★★★★
Animacja ładowania jest ważnym elementem dla projektantów i programistów, aby angażować użytkowników i czynią je lubią czekać. Ta urocza animacja ładowania smoka to świetny wybór na stronę dla dzieci.
4. Padający śnieg

Ocena: ★★★★
Padający śnieg bardzo rzuca się w oczy.
Ten przykład animacji można wykorzystać na stronach internetowych, które planują uruchomienie promocji zimowych/świątecznych/noworocznych.
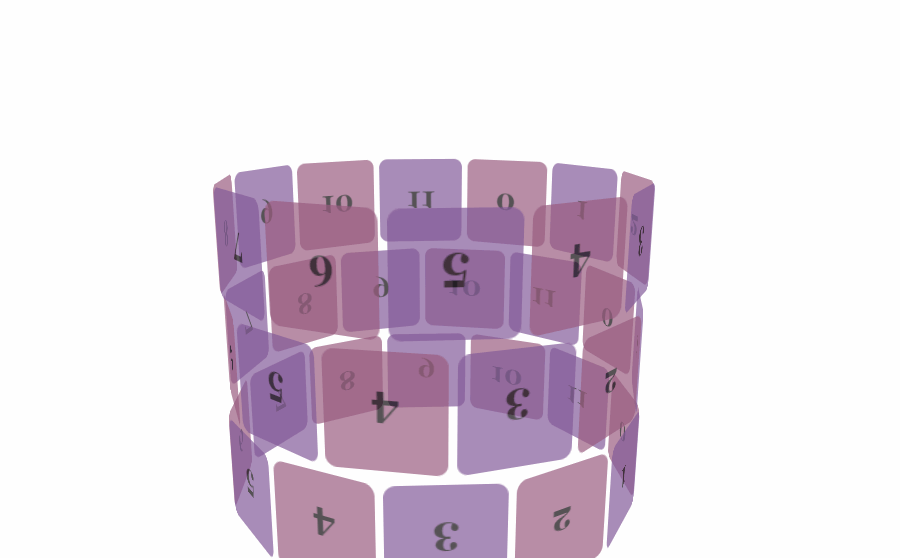
5. Animacja słupa ogłoszeniowego

Ocena: ★★★★
Ta obracająca się animacja CSS to kolejny dobry wybór dla projektantów i programistów do wyświetlania najważniejszych treści internetowych.
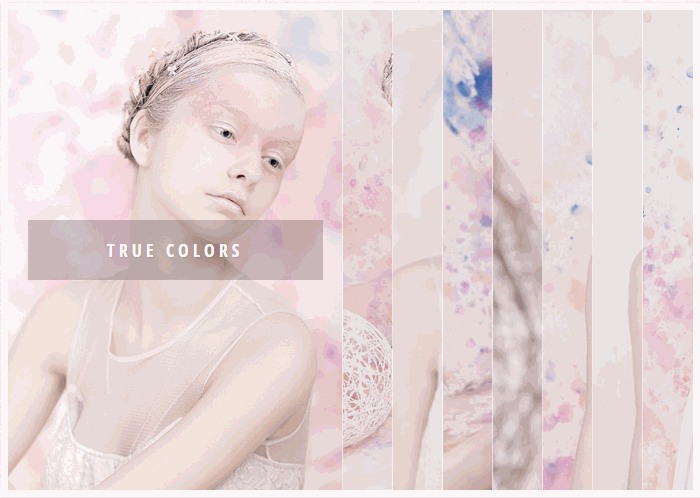
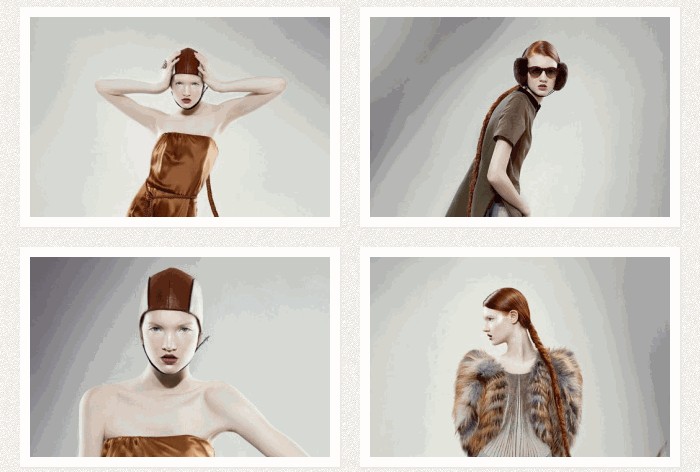
6. Akordeon obrazu CSS3

Ocena: ★★★★★
Projektowanie akordeonów z animowanym obrazem jest w ostatnich latach bardzo modne.
Ten animowany akordeon CSS3 może być świetnym wyborem do tworzenia imponujących witryn z modą, ubraniami lub portfolio .
7. Animacja najechania CSS3

Ocena: ★★★
Doskonała animacja po najechaniu lub interakcja to prosty sposób na to, aby strony internetowe wyglądały znakomicie. Ten przykład animacji najechania oferuje szereg efektów najechania dla projektantów i programistów do wyboru w oparciu o ich własne potrzeby.
To idealny wybór dla Ciebie, aby ulepszyć swoją stronę internetową.
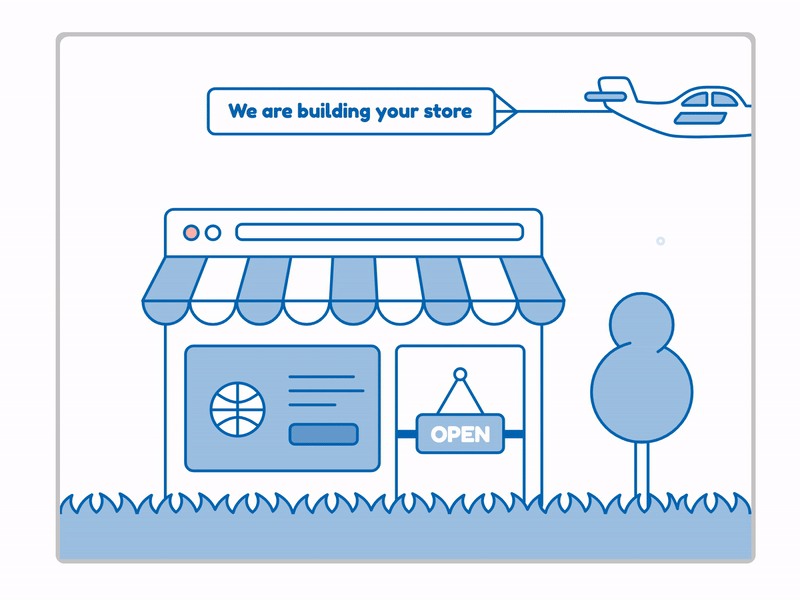
8. Przechowuj animację ładowania

Ocena: ★★★★★
Ta animacja ładowania jest imponująca dzięki unikalnemu ilustrowanemu stylowi projektowania.
Jeśli projektujesz stronę internetową z motywem ilustracyjnym, ta animacja ładowania CSS jest dla Ciebie doskonałym przykładem.
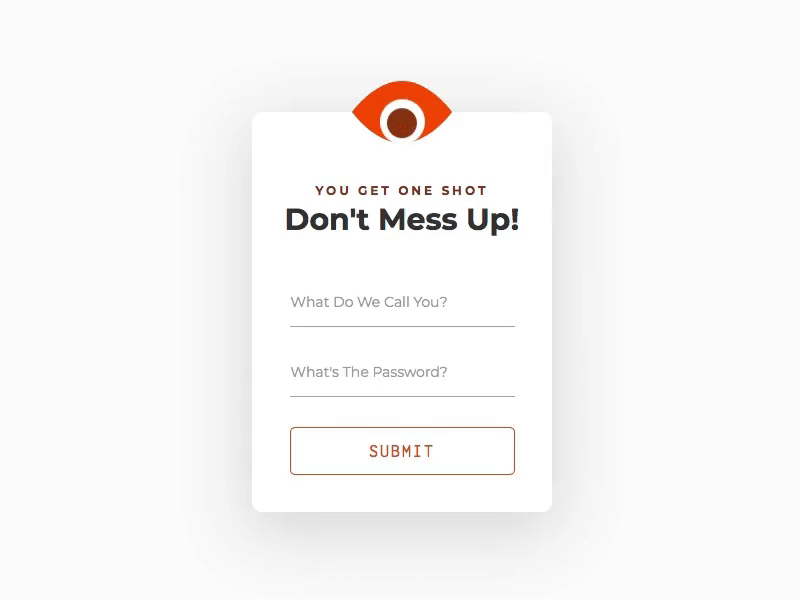
9. Strona logowania z mrugającym okiem

Ocena: ★★★★★
Ta animacja CSS jest specjalnie zaprojektowana dla pięknego formularza rejestracji w witrynie. Gdy użytkownik wypełni formularz rejestracyjny, oko na górze odpowiednio się otworzy lub zamknie, tworząc imponujący interaktywny projekt formularza internetowego.
10. Animacja przejścia 3D

Ocena: ★★★★
Ta animacja CSS zawiera przejście 3D, tworząc bardzo wciągającą i fajną animację.
11. Responsywna animacja nawigacji treści CSS33

Ocena: ★★★★
Ten przykład animacji przedstawia płynny proces nawigacji.
Jest to dobre źródło dla Ciebie, jeśli przypadkowo szukasz dobrego projektu nawigatora wykonanego w CSS3.
12. Animowana karta CSS

Ocena: ★★★★
Projekt interfejsu karty pomaga stworzyć przejrzysty układ strony internetowej i poprawić wrażenia użytkownika. Dlatego projektanci i programiści często używają projektów kart w swoich projektach stron internetowych/aplikacji.
Ta animacja projektu karty stanowi dobry przykład tego, czym jest wyjątkowy projekt interfejsu użytkownika karty sieciowej.
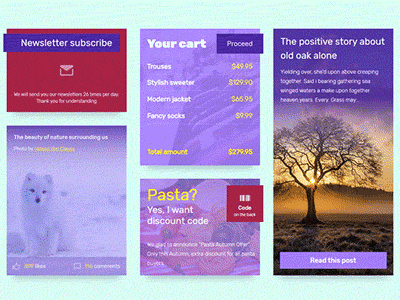
13. Animacja menu podzielonego tekstu w perspektywie

Ocena: ★★★★★
Ciekawa animacja czcionek może pomóc w skutecznym ulepszaniu projektów internetowych.
Jeśli chcesz urozmaicić projekt swojej witryny za pomocą animacji czcionek, ta animacja menu tekstowego jest dla Ciebie dobrym przykładem.
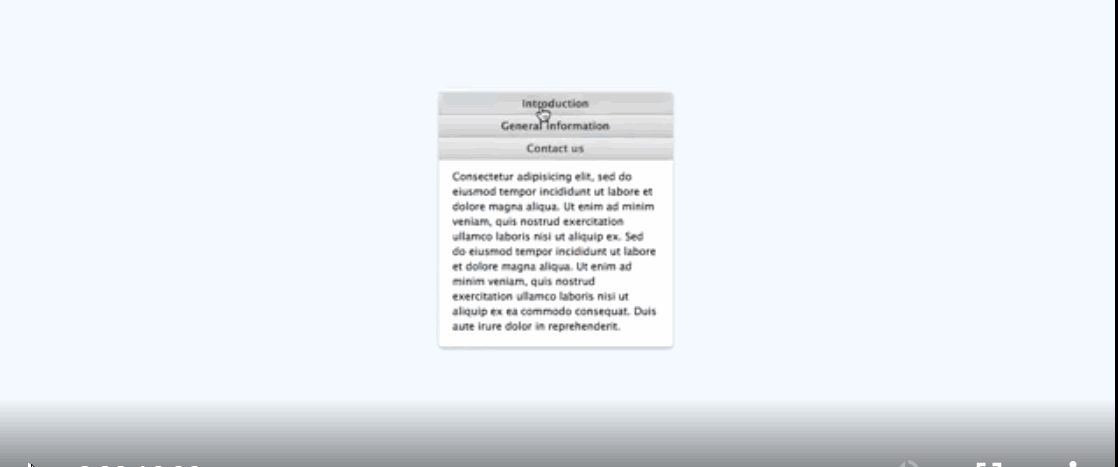
14. Klikalne menu akordeonowe w stylu retro

Ocena: ★★★★
To klikalne menu akordeonowe jest bardzo przyjazne dla użytkownika. To dobry wybór dla projektantów/deweloperów, aby stworzyć minimalistyczną stronę internetową z najlepszym ux.
15. Animacja ładowania ducha CSS

Ocena: ★★★★
Unoszący się duch w tej animacji ładowania CSS jest bardzo ładny i jest dobrym wyborem dla niektórych witryn dla dzieci.
Sprawdź więcej projektów animacji CSS:
16. Podstępna animacja najechania CSS

Ocena: ★★★
17. Kliknij przycisk Animacja

Ocena: ★★★★
18. Animacja przejścia

Ocena: ★★★★★
19. Animacja nawigacji

Ocena: ★★★★★
20. Rozszerzanie menu siatki Grid

Ocena: ★★★★★
21. Dodaj animację pliku

Ocena: ★★★
22. Animacja przycisku radiowego

Ocena: ★★★★
23. Animacja przycisków społecznościowych

Ocena: ★★★
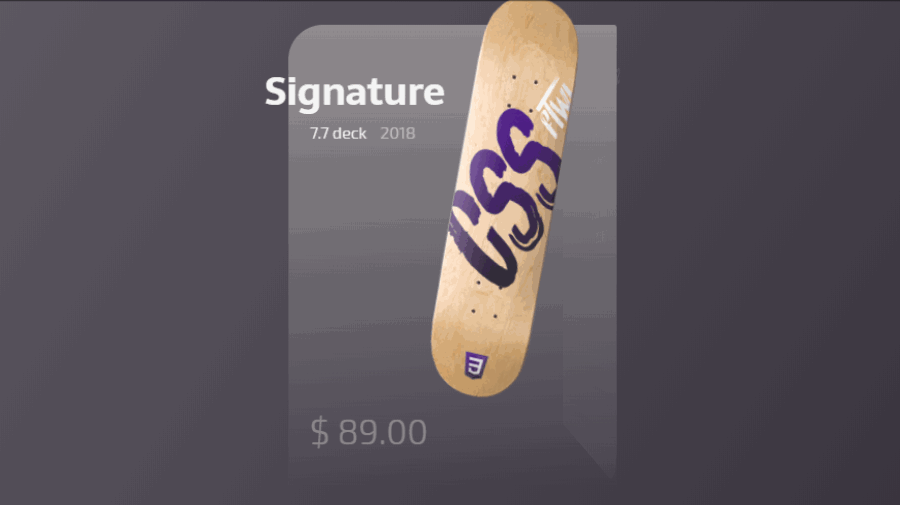
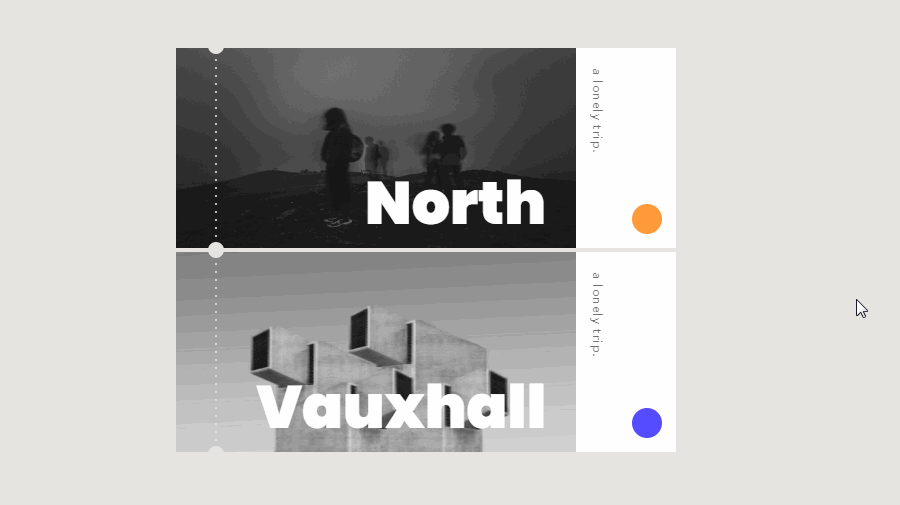
24. Animacja najechania kartą informacyjną

Ocena: ★★★
25. Fantazyjna animacja przycisków

Ocena: ★★★★
To są wszystkie świeże przykłady animacji CSS/CSS3, które zebraliśmy dla Ciebie. Mamy nadzieję, że mogą Cię zainspirować.
5 najlepszych przykładów animacji CSS
Szukając najlepszej animacji CSS, znaleźliśmy kilka przykładów kreatywnych animowanych stron internetowych.
Chętnie podzielimy się 5 najlepszymi przykładami stron z animacją CSS dla wykorzystania w Twojej www:
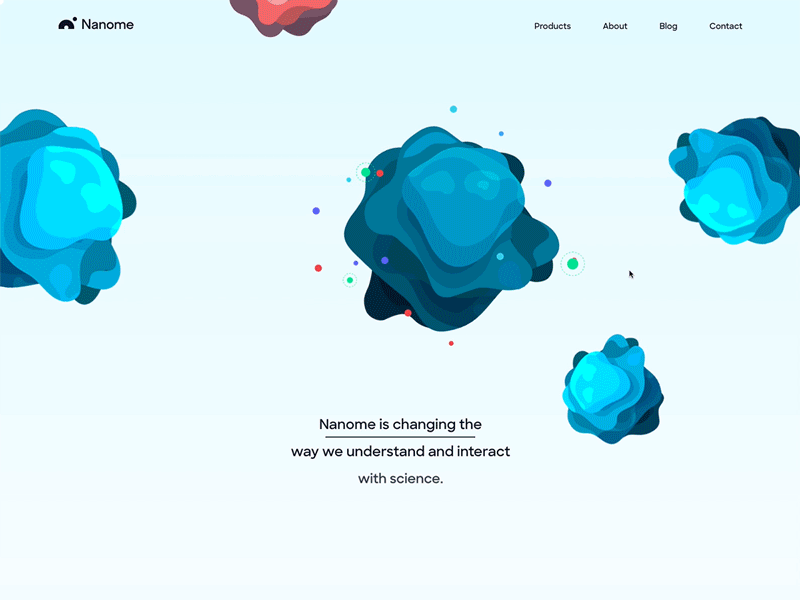
26. Animacja bohatera

Ocena: ★★★★★
27. Napoje dowód CSS

Ocena: ★★★★
28. Animacja internetowa w formacie Gami

Ocena: ★★★★
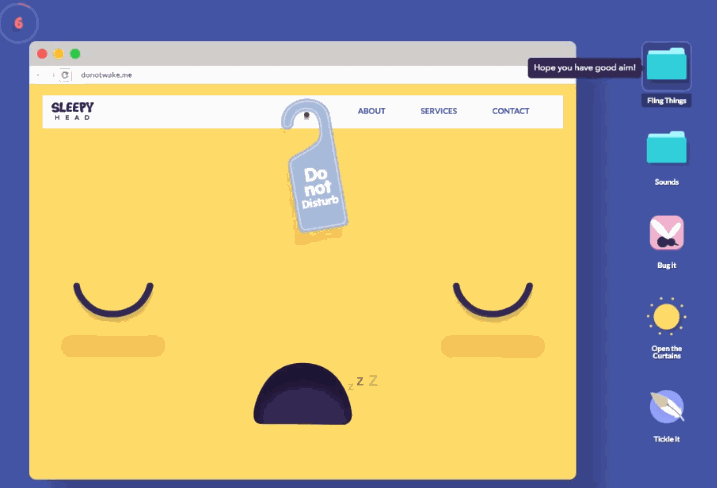
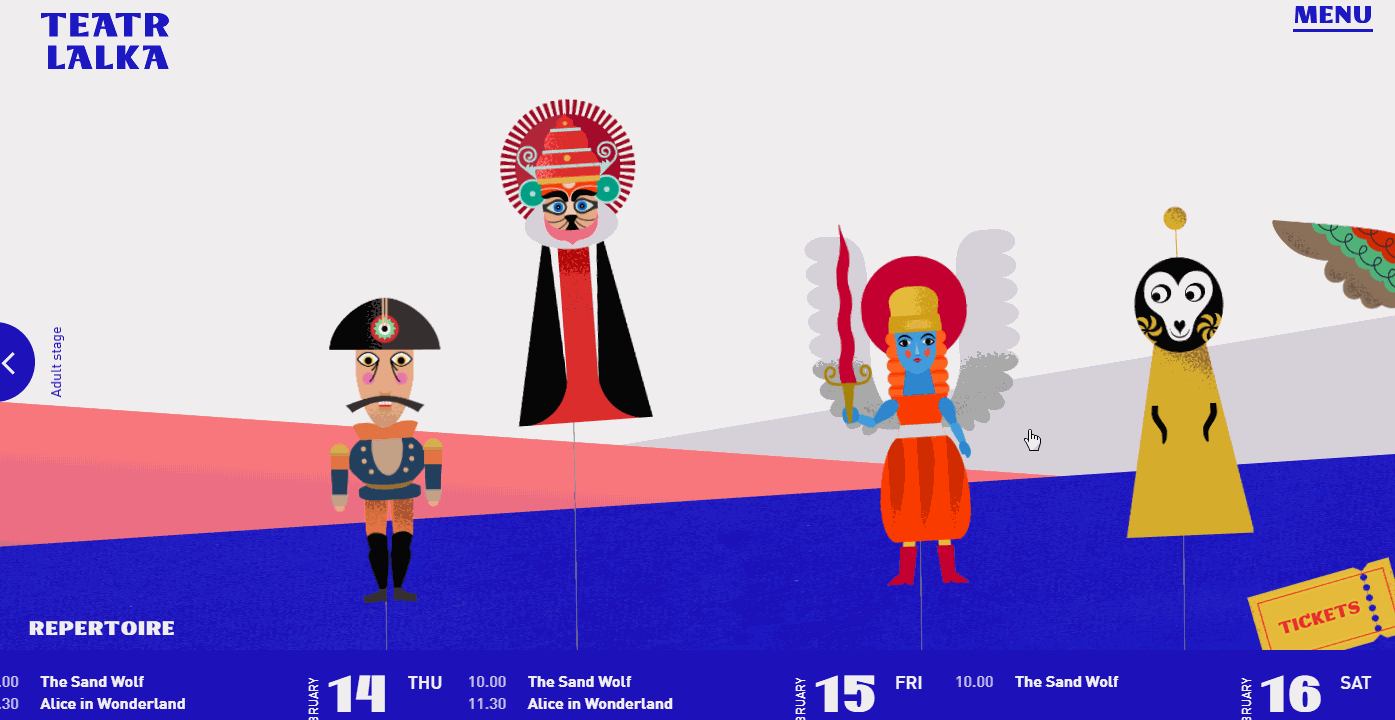
29. Animacja lalek

Ocena: ★★★★★
30. 3D w połączeniu z animacją 2D

Ocena: ★★★★★
Wniosek
Animacje CSS sprawiają, że strona internetowa jest atrakcyjna wizualnie i poprawiają wrażenia użytkownika. Mamy nadzieję, że możesz czerpać inspirację z tych 30 najlepszych przykładów animacji CSS, aby stworzyć wspaniałą stronę angażującą Twoich użytkowników czy Klientów.