W ciągu ostatniej dekady technologia miała ogromny wpływ na projektowanie stron internetowych. Po pierwsze w całkiem inny sposób tworzymy strony www niż jeszcze dziesięć lat temu, po drugie nowe technologie pozwalają przekraczać granice wyobraźni przy projektowaniu każdego kolejnego elementu strony www.
Jak dotąd rok 2020 był rokiem koronawirusa, co zmusiło wiele osób do przejścia na biznes internetowy.
Firmy dostosowują się, zwiększając swoją obecność w Internecie i skupiając się na swoich stronach www, tym samym próbując utrzymać działalność za pomocą sieci.
Przedstawiamy 10 najpopularniejszych trendów w projektowaniu stron internetowych, które zauważyliśmy w roku 2020 i prawdopodobnie będą kontynuowane w roku 2021.
Budowanie zaufania wśród użytkowników
Jeśli chodzi o budowanie zaufania, to suma bardzo wielu małych elementów. Obrazy, słowa, układ i kolory, których używasz, mogą wpływać na to, jak ludzie postrzegają Twoją markę.
Dobrym sposobem zrozumienia zachowań użytkowników jest postawienie się na ich miejscu i przejście przez np. proces zakupu. Wtedy sam odpowiesz sobie na pytanie, gdzie może leżeć przyczyna małej konwersji lub niskiej ilości odwiedzin użytkowników.
Co więcej, możesz używać witryn takich jak Userbrain, aby zapytać prawdziwych ludzi, którzy nie znają Twojej marki, jak się czują podczas poruszania się po Twojej witrynie.
Takie podpowiedzi, które otrzymasz podczas tych indywidualnych sesji, mogą znacznie przyczynić się do poprawy wydajności witryny i aplikacji.
Wskazówki dotyczące projektowania:
- Mniej znaczy więcej – unikaj skomplikowanych projektów i dużych bloków tekstu;
- Zwróć szczególną uwagę na ceny, wezwania do działania i projekt formularzy;
- Unikaj zdjęć stockowych podczas prezentowania swojego produktu;
- Uwzględnij oceny i referencje swojej działalności (recenzje, zdjęcia itp.);
- Odsyłaj tylko do renomowanych witryn (pomoże to również w pozycjonowaniu);
- Zapewnij swoim klientom łatwy sposób skontaktowania się z Tobą.
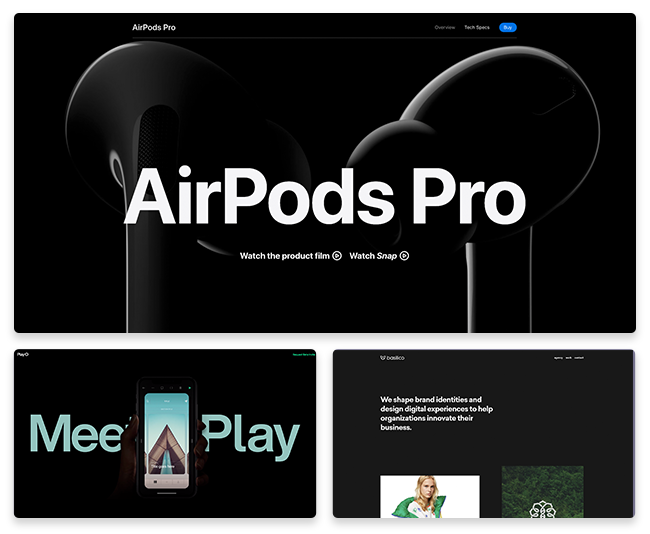
Przykłady:
Duże fonty i elementy
W tym roku projektanci wykorzystują duże czcionki plakatowe z dużymi, efektownymi dodatkami wizualnymi, aby stworzyć piorunujące pierwsze wrażenie.
Chociaż ten trend jest jednym z najłatwiejszych do zrealizowania, jego prawidłowe wykonanie wymaga harmonii między Twoją marką, krojem pisma i wybraną grafiką.
Niestety nie wszystkie czcionki można przeskalować do 150 pikseli będą nadal dobrze prezentować się na Twojej stronie www.
Ponieważ nowoczesne narzędzia do tworzenia stron internetowych ułatwiają korzystanie z niemal każdej czcionki w Internecie, nigdy nie należy ograniczać swojej kreatywności i iść za głosem serca i zmysłu artystycznego 🙂
Jeśli chodzi o efekty wizualne, używaj profesjonalnych obrazów. Ostatnią rzeczą, którą chcesz zrobić, jest podkreślenie niedoskonałości i pikselozy na nowym monitorze 4K Twojego klienta.
Wskazówki dotyczące projektowania:
- Twój tekst główny musi być krótki i na temat, aby ludzie dobrze zrozumieli informację, którą próbujesz przekazać. Nigdy nie powinno być go więcej niż dwa wersy;
- Cała Twoja witryna musi pasować do stylu, który chcesz osiągnąć. Posiadanie dużej, wpływowej sekcji głównej, która nie pasuje do reszty twojego projektu, przyniesie więcej szkody niż pożytku;
- Wykorzystaj animacje CSS, aby przenieść swój projekt na wyższy poziom.
Przykłady:
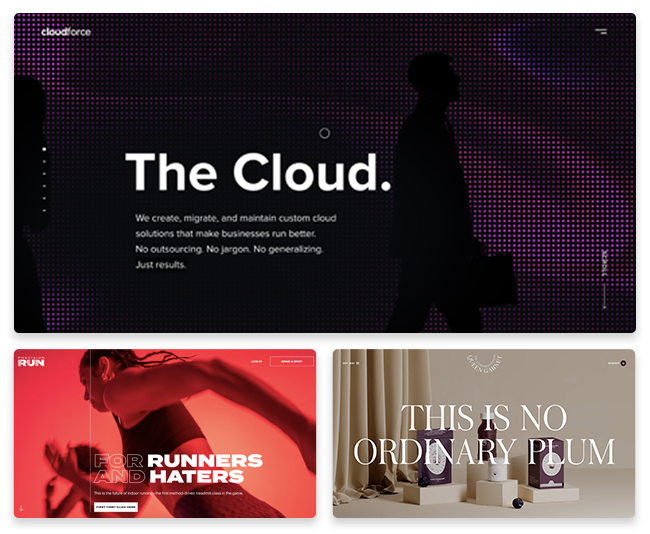
Ciemne szablony
Jak wspomniano wcześniej, technologia ma ogromny wpływ na trendy w projektowaniu stron internetowych. W ciągu ostatniego roku systemy operacyjne, przeglądarki i profesjonalne aplikacje zaczęły zmierzać w kierunku ciemnego interfejsu użytkownika.
W tym roku trend ciemnego designu dotarł również do stron internetowych.
Łącząc ciemne tła z żywymi akcentami kolorystycznymi, projektanci są w stanie utrzymać i wpływać na uwagę użytkowników, co jest niezbędne aby zwiększyć konwersję na stronie www.
Ciemne tło sprawia, że wszelkie jaśniejsze elementy znacznie się wyróżniają.
Musimy pamiętać, aby nie przytłaczać użytkownika zbyt dużą ilością treści naraz. Ciemne projekty muszą być minimalistyczne i zawierać dużo białych znaków.
Pamiętajmy, że chociaż tworzenie kontrastu jest świetne, zbyt duża jego ilość może powodować zmęczenie oczu. Dlatego we wszystkim powinniśmy zachować umiar.
Oto kilka wskazówek, dzięki którym Twój ciemny projekt będzie przyjazny dla użytkownika:
- Unikaj czystego czarnego tła, ponieważ tworzy zbyt duży kontrast. Material Design zaleca # 121212 jako kolor tła
- Unikaj ciemnych kolorów o dużym nasyceniu. Skoncentruj się na jaśniejszych tonach, które maksymalizują czytelność;
- Unikaj białych lub szarych wezwań do działania, ponieważ mogą one wtapiać się w tekst;
- Unikaj używania ciemnego tła w przypadku blogów lub witryn zawierających dużo tekstu;
- Jeśli chcesz dodać większy blok tekstu, rozważ użycie jasnoszarego zamiast białego.
Przykłady:
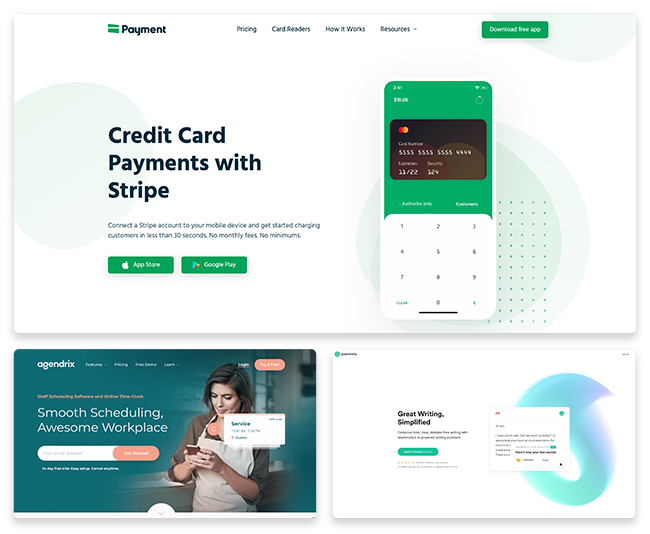
Strony internetowe inspirowane aplikacjami
W 2020 roku projektanci stron internetowych ściśle współpracują z zespołami produktowymi, aby stworzyć bardziej spójne wrażenia między tym, co użytkownicy widzą na stronie internetowej, a w ich natywnych aplikacjach.
Używanie tych samych stylów, elementów wizualizacji, kopii, animacji i interakcji może znacznie przyczynić się do stworzenia sprawnego środowiska, które pomaga zarówno w przyjęciu produktu, jak i rozpoznawalności marki.
Oprócz spójnej marki strony internetowe zawierają coraz więcej zdjęć produktów, aby pomóc w ustalaniu oczekiwań. Podgląd interfejsu użytkownika (UI) ułatwia użytkownikom szybkie zapoznanie się z produktem.
Należy również zauważyć, że istnieje wielu ekspertów, którzy uważają, że progresywne aplikacje internetowe (PWA) zastąpią wiele aplikacji mobilnych, których używamy obecnie . Przekształcając swoją witrynę w PWA, możesz wyeliminować konieczność:
- Przejścia do App Store / Play Store
- Wyszukiwania swoją aplikację
- Instalacji
- Akceptacji uprawnień
- Oczekiwanie na pobranie
Wskazówki dotyczące projektowania:
- Upewnij się, że projektanci stron internetowych i aplikacji współpracują ze sobą;
- Włącz do swojej witryny elementy stylu aplikacji, takie jak kolory, przyciski, czcionki, ikony i elementy wizualne;
- Używaj wyselekcjonowanych grafik zamiast bezpośrednich zrzutów ekranu produktów;
- Opracuj przewodniki stylistyczne, które pomogą Twojemu zespołowi zachować spójność
- Zawsze używaj wysokiej jakości obrazów, ikon i makiet w aplikacji i w Internecie.
Przykłady:
Gradienty 2.0
Gradienty od kilku lat mają ogromny wpływ na świat projektowania stron internetowych.
Użycie gradientów w stronach www w ostatnim czasie znacząco wzrosło, szczególnie jeśli chodzi o branże technologiczną.
W tym roku twórcy przenoszą gradienty na zupełnie nowy poziom – włączając je do czcionek, kształtów, elementów interaktywnych, a nawet filmów. Ponadto, podczas gdy większość witryn internetowych ogranicza gradienty do jednej sekcji, obecnie więcej stron używa gradientów jako tło całej strony.
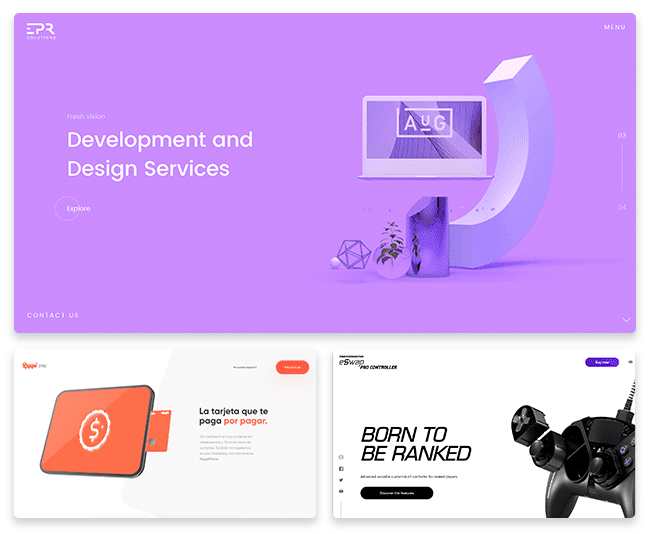
Przykłady:
Korzystanie z nowych narzędzi do tworzenia stron www
Chociaż projektowanie stron internetowych od zera to dla projektantów świetny sposób na zaprezentowanie swoich kreatywnych talentów, w obecnych czasach nie jest to najefektywniejsze rozwiązania.
W ciągu ostatnich kilku lat wielu projektantów zaczęło korzystać z platform do tworzenia witryn internetowych, które umożliwiają im jednorazowe utworzenie komponentu (np. Bohatera lub sekcję kontakt), a następnie ponowne wykorzystanie go na wielu stronach lub w projektach.
W 2020 roku projektanci muszą stworzyć elastyczne systemy projektowania, które można dostosować do potrzeb ich indywidualnych klientów. Podobnie jak szablony ułatwiają samodzielne rozpoczęcie pracy, systemy projektowania pomagają projektantom tworzyć makiety witryn internetowych i szybko przenosić je w kierunku gotowego produktu.
Nawet dla 1% Twoich klientów, którzy są gotowi zapłacić najwyższą kwotę za naprawdę niestandardową witrynę internetową, praca z systemem projektowania pomoże Ci szybciej zbudować witrynę po ustaleniu wstępnego kierunku. To korzystne dla Ciebie i Twojego klienta!
Przykłady:

Projekty niekorporacyjne
Od czasu pojawienia się mediów społecznościowych na początku XXI wieku firmy powoli zmierzają w kierunku bardziej swobodnej i przyjaznej atmosfery zarówno w miejscu pracy, jak i w Internecie.
Dziś duże korporacje i prezesi, którzy kiedyś wydawali się niedostępni, żartują i wchodzą w interakcje z klientami online.
W tym roku podkreślamy ten trend, dzieląc się prostymi wskazówkami dotyczącymi projektowania, które pomogą Twojej marce poczuć się mniej „korporacyjnie” i stworzyć lepsze relacje z docelowymi Klientami.
Wskazówki dotyczące projektowania:
- Unikaj dużych menu ze skomplikowanymi treściami;
- Uprość swoją stronę kontaktową – ułatw ludziom kontakt;
- Wykorzystaj grafiki i wyselekcjonowane wizualizacje, aby obrazowo wytłumaczyć złożone informacje;
- Zmodernizuj projekt strony internetowej dzięki niestandardowym czcionkom, kształtom, kolorom i ilustracjom;
- Użyj zdjęć prawdziwych ludzi (referencje, pracownicy itd.).
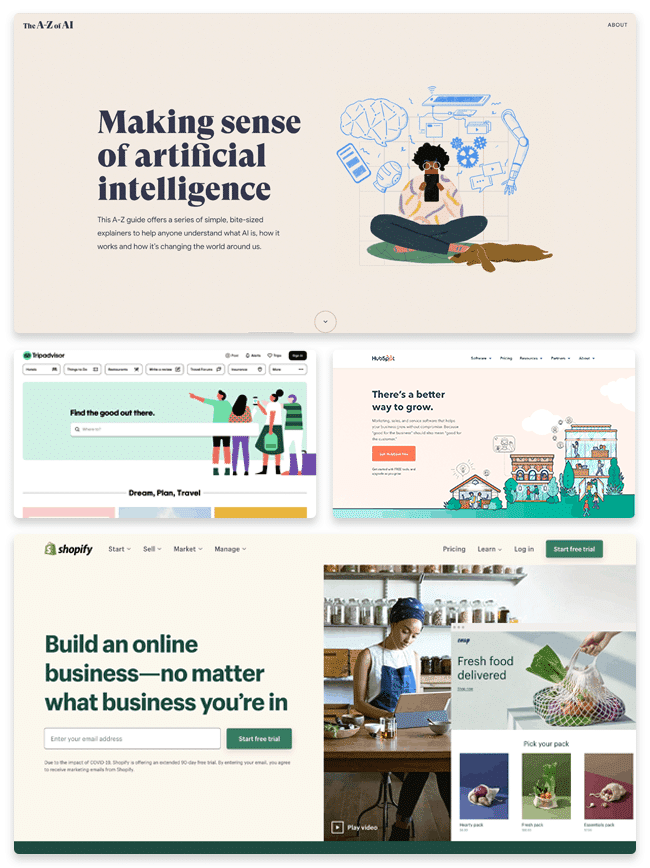
Przykłady:

Angażujące i czytelne czcionki
Projektanci zawsze szukają nowych sposobów wyświetlania treści strony internetowej.
W ciągu ostatnich kilku lat widzieliśmy odważne eksperymenty typograficzne.
W tym roku projektanci chcą zaangażować użytkowników i próbują do tego celu wykorzystania różnych praktyk . Kluczem jest znalezienie zdrowej równowagi między kreatywnością a czytelnością.
Aby podążać za tym trendem, zalecamy rozpoczęcie od znalezienia odpowiedniego zestawu czcionek, który pasuje do stylu Twojej marki.
Następnie poeksperymentuj, łącząc wybrane czcionki z niektórymi innymi trendami wymienionymi na tej liście, w tym dużymi czcionkami, ciemnym interfejsem użytkownika i gradientami.
To niesamowite, jak dość prostą czcionkę można podnieść na nowy poziom za pomocą kilku subtelnych poprawek projektowych.
Przykłady:
Duże obrazy i galerie
Pamiętasz stare powiedzenie: „obraz jest wart tysiąca słów”? Idealnie pasuje ono do panujących trendów w projektowaniu stron www.
Od sklepów internetowych po portfolio, projektanci wykorzystują duże, piękne obrazy i galerie, aby wyróżnić swoje strony internetowe.
Jeśli chodzi o wybór obrazów, twórcy preferują zbliżenia produktów i zdjęcia z jednolitymi kolorami tła. W takim przypadku wszystkie oczy skierowane są na produkt, a nie rozproszone tłem.
Wskazówki dla profesjonalistów:
- Używaj tylko najlepszych zdjęć (mniej znaczy więcej w 2020 r.);
- Zapewnij spójne kolory i style między obrazami;
- Rób zdjęcia produktów na białym tle;
- Zwiększ rozmiar miniatur obrazów i umieść opisy poniżej lub z boku.
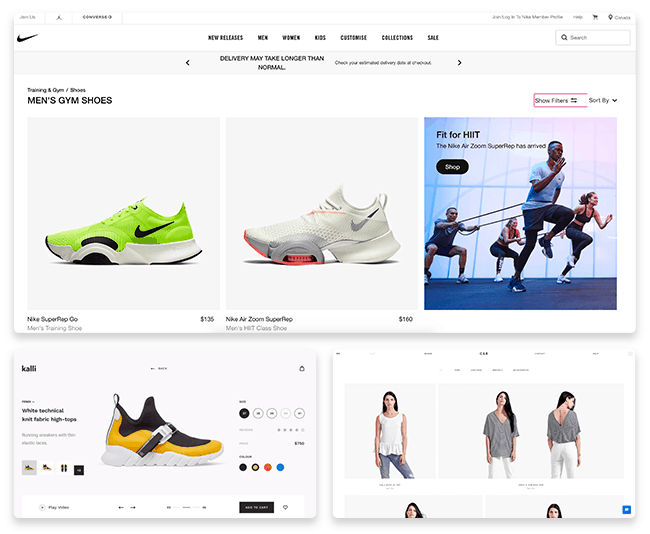
Przykłady:

Wyselekcjonowane wizualizacje
To kolejny rok, w którym kreatywne wizualizacje wyróżniają nasze strony www.
W 2020 roku widzimy, że jeszcze więcej elementów, takich jak kształty 3D, ruchoma grafika i zmienione obrazy znajduje się na stronach największych marek.
Chociaż tworzenie niestandardowych wizualizacji może być czasochłonne i kosztowne, są one świetnym sposobem na przyciągnięcie uwagi docelowej publiczności.
W przypadku większości firm o umiarkowanych budżetach zalecamy zachowanie prostoty:
- Zaprezentuj swój produkt w akcji za pomocą makiet i szablonów 3D ;
- Użyj stron internetowych, takich jak Fiverr, aby zatrudnić niedrogich ilustratorów;
- Uwzględnij elementy wizualne bez tła;
- Rozważ filmy i przepływy ekranu jako opłacalną alternatywę dla animacji 3D i ruchomych grafik.
Przykłady:

Bonus: rozszerzona i wirtualna rzeczywistość
Chociaż istnieje wiele witryn i aplikacji, które wykorzystują rozszerzoną rzeczywistość (AR) i wirtualną rzeczywistość (VR) do swoich doświadczeń użytkowników, nie możemy powiedzieć, że to już trend.
Ponieważ technologie AR i VR wciąż robią postępy, ważne jest, aby być świadomym tego, jak ta nowa technologia wpłynie na projekt w nadchodzących latach. Trzeba mieć to na uwadze, ponieważ dosłownie w jednym roku możemy doświadczyć bardzo dużych zmian w trendach związanych z projektowaniem www.
Przykłady tej technologii są nieograniczone, od sklepów meblowych i firm odzieżowych, które pozwalają wirtualnie wypróbować produkty przed ich zakupem, po aplikacje fitness, takie jak Zwift, które pozwalają wirtualnie jeździć na rowerze po całym świecie.
Z punktu widzenia projektanta AR i VR należy traktować jako inną formę dostarczania treści. Podobnie jak wtedy, gdy filmy trafiały do projektowania stron internetowych, opracowanie sprawdzonych metod zajęło trochę czasu.
Podobnie jak filmy odtwarzane automatycznie nie działają dobrze na urządzeniach mobilnych, rzeczywistość rozszerzona nie działa dobrze na komputerach stacjonarnych, ponieważ trudniej jest uzyskać dostęp do kamery, która może przechwytywać obraz.
Podczas gdy czekamy, aż technologia AR i VR zyska większą dostępność, oto kilka fajnych przykładów tego, co nadejdzie:
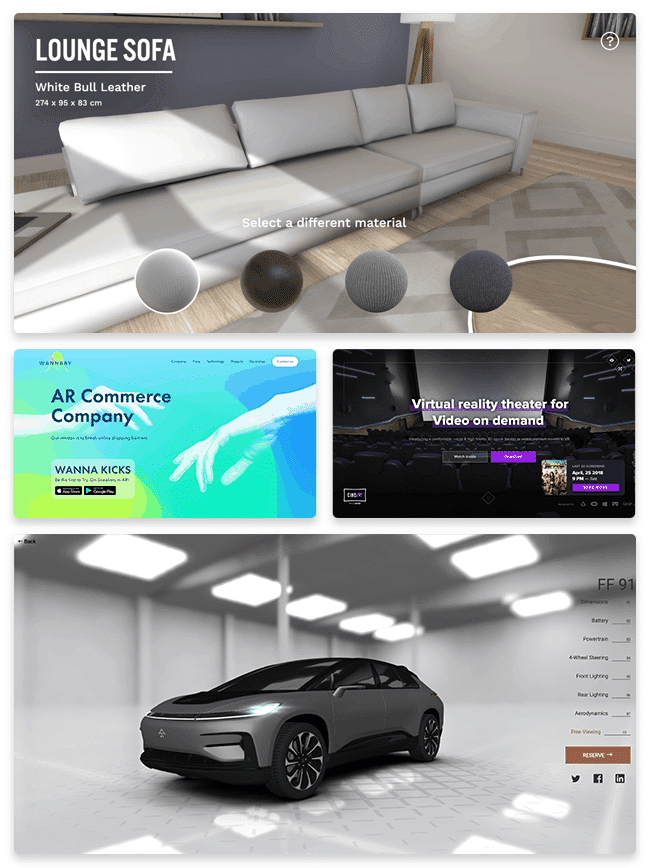
Przykłady:

Podsumowanie
Niezależnie od tego, jak technologia i trendy będą ewoluować w nadchodzących latach, należy pamiętać, że dobre projekty zawsze będą miały ponadczasowe cechy, takie jak:
- Prosty interfejs użytkownika (UI);
- Intuicyjny interfejs użytkownika (UX);
- Piękna, ale czytelna typografia;
- Przyciągające wzrok efekty wizualne.
W przypadku większości firm, które chcą być na bieżąco z zmieniającymi się trendami, zalecamy podejście progresywne.
Dokonywanie niewielkich aktualizacji projektu aplikacji lub witryny co kilka miesięcy jest znacznie bardziej wydajne i opłacalne niż przeprowadzanie dużego przeprojektowania co 3-5 lat.
Aby dokonywać regularnych zmian, potrzebujesz narzędzia pasującego do Twojego zestawu umiejętności. Jeśli znasz kod, WordPress może być świetną opcją. Z pewnością jednak jako firma warto współpracować ze specjalistami, którzy będą w stanie nadążyć za nowinkami technologicznymi i w szybkim czasie wprowadzą aktualizację Twojej strony internetowej.