Dlaczego tworzenie witryny przyjaznej dla urządzeń mobilnych jest tak ważne dla Google?
W ciągu dekady globalna publiczność przeniosła się z komputerów stacjonarnych na urządzenia mobilne. Zakończyło się to ogłoszeniem przez Google pełnego zatwierdzenia indeksowania mobile-first w 2020 r. Oznacza to, że w indeksowaniu witryn pierwszeństwo mają witryny zoptymalizowane pod kątem urządzeń mobilnych. Staje się to niezwykle ważne dla właścicieli witryn: jeśli chcesz poprawić rankingi swojej witryny i pozostać na szczycie w SERP, uczyń ją przyjazną dla urządzeń mobilnych.
Najnowsze statystyki przemawiają również za dostosowaniem witryny do urządzeń mobilnych:
- W 2021 r. użytkownicy mobilni odpowiadają za prawie 3/4 globalnego ruchu, a tendencja ta prawdopodobnie się utrzyma i być może jeszcze wzrośnie na korzyść urządzeń mobilnych.
- Jest to jeden z czynników rankingowych dla wyszukiwarek, dając witrynom przyjaznym dla urządzeń mobilnych wzrost SERP.
- Według Google 80% stron internetowych przestawiło się już na obsługę urządzeń mobilnych.
Jak sam widzisz, nie ma czasu na czekanie! Dowiedz się, jak tworzyć witryny przyjazne dla urządzeń mobilnych za pomocą bezpłatnych narzędzi i bez dodatkowych problemów.

Chcesz, aby Twoja witryna była przyjazna dla urządzeń mobilnych?
Myśląc o przyjazności dla urządzeń mobilnych, należy mieć na uwadze obraz zwykłego użytkownika smartfona. Ważne jest, że:
- Ekrany mobilne są dość małe
- Telefony komórkowe mają zwykle wolniejsze procesory w porównaniu z komputerami PC (choć nie zawsze!)
- Połączenia mobilne mają zwykle mniejszą przepustowość i wolniejsze ładowanie (choć to się zmienia!)
- Ludzie wbijają palce w ekran dotykowy
- Ludzie korzystają z urządzeń mobilnych w podróży
Ten przewodnik krok po kroku zawiera jasną strategię długoterminowej realizacji i prawidłowego wykonania wszystkich prac związanych z optymalizacją urządzeń mobilnych. Jak zacząć?
1. Sprawdź swoją witrynę pod kątem dostosowania do urządzeń mobilnych
Idź dalej, jeśli Twoja witryna nie przejdzie pomyślnie testu dostosowania Google do urządzeń mobilnych.
2. Wybierz najlepsze rozwiązanie przyjazne dla urządzeń mobilnych
Wybierz najbardziej odpowiednie rozwiązanie: może to być responsywny projekt, dynamiczne serwowanie, oddzielna witryna przyjazna dla urządzeń mobilnych lub aplikacja mobilna.
3. Korzystaj z najlepszych praktyk mobilnego SEO
Aby zapewnić skuteczność mobilnego SEO, upewnij się, że Twoja witryna spełnia kryteria przyjazne dla urządzeń mobilnych Google, takie jak używanie czytelnego tekstu, unikanie oprogramowania rzadko spotykanego na urządzeniach mobilnych (takiego jak Flash) itp.
4. Unikaj typowych błędów optymalizacji mobilnej
Nie blokuj plików JavaScript, CSS lub obrazów; unikaj umieszczania nieodtwarzalnych treści, naprawiaj nieistotne linki itp.
5. Użyj narzędzi SEO, aby poprawić swoją pozycję w mobilnych SERPach
Przeszukuj rankingi i słowa kluczowe, aby dowiedzieć się, jakie treści i doświadczenia są istotne dla Twoich odbiorców mobilnych i zapewnić spójność zarówno dla mobilnych, jak i desktopowych widoków Twojej witryny.
Przyjrzyjmy się szczegółowo krokom.
1. Sprawdź swoją witrynę pod kątem przyjazności dla urządzeń mobilnych
Zastanawiasz się, jak stworzyć stronę wolną od poważnych problemów mobilnych? Przede wszystkim sprawdź analitykę witryny, aby zobaczyć, na czym stoisz pod względem optymalizacji mobilnej.
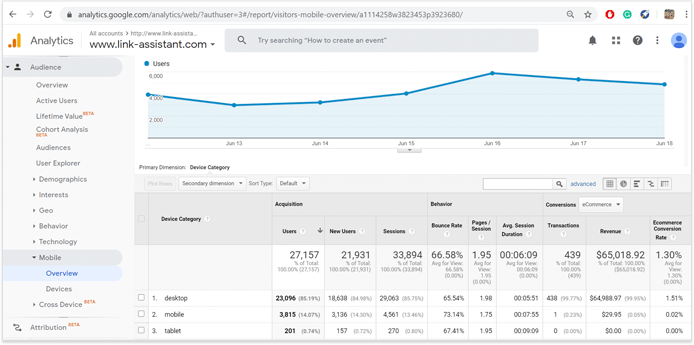
Przejdź do Google Analytics > Odbiorcy > Mobilne > Przegląd / Urządzenia i zobacz podział użytkowników według urządzenia: telefon komórkowy, komputer stacjonarny i tablet. Możesz podzielić to jeszcze bardziej, aby zobaczyć takie dane, jak współczynnik odrzuceń, czas trwania wizyty i współczynnik konwersji celu na określonych urządzeniach (iPhone, telefony Samsung, iPady itp.).

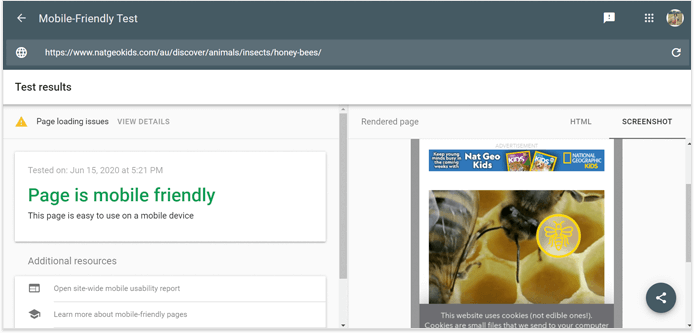
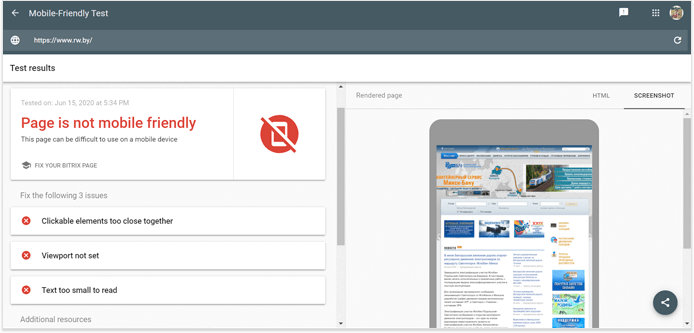
Następnie sprawdź swoją witrynę za pomocą testu Google Mobile Friendly Test . Tam możesz uzyskać jeden z dwóch następujących wyników:
Twoja witryna jest dostosowana do urządzeń mobilnych , co oznacza, że nie musisz się o nic martwić.

Twoja witryna nie przeszła testu dostosowania do komórek . Dość często przyczyny tego są następujące: tekst jest zbyt mały, aby go przeczytać, linki są zbyt blisko siebie, a mobilny widok nie jest ustawiony.

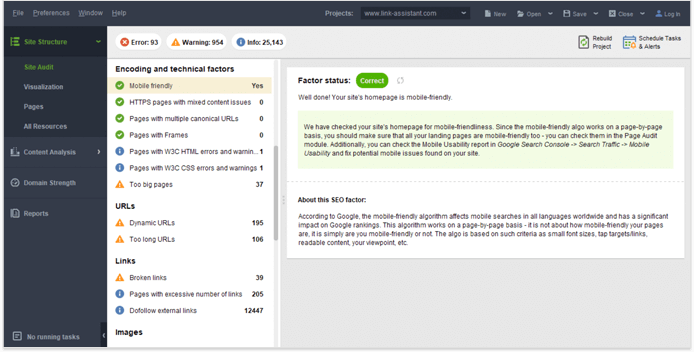
Alternatywnie możesz sprawdzić przyjazność dla urządzeń mobilnych swojej witryny (i stron) za pomocą Audytora witryny . Uruchom narzędzie, wprowadź adres URL, który chcesz zbadać, sprawdź Struktura Witryny > Audyt Witryny > Kodowanie i czynniki techniczne .

Jeśli więc Twoja witryna nie przejdzie testu dostosowania do urządzeń mobilnych Google, przejdź do następnego kroku.
2. Wybierz rozwiązanie przyjazne dla urządzeń mobilnych
Decydując się na długoterminowy plan optymalizacji mobilnej, masz do wyboru kilka opcji. Zastanów się, który z nich pasuje do Twojego projektu.
| Łatwy w utrzymaniu | Twoje treści są spójne na wszystkich urządzeniach | Opłacalne | Łatwo zapewnić niestandardowe wrażenia dla użytkowników mobilnych | |
|---|---|---|---|---|
Responsywne projektowanie stron internetowych (zalecane przez Google) | TAK | TAK | NIE | NIE |
| Dynamiczne serwowanie | NIE | NIE | TAK | TAK |
| Oddzielna witryna dla użytkowników mobilnych | NIE | NIE | TAK | TAK |
| Aplikacja mobilna | NIE | NIE | NIE | TAK |
1. Responsywne projektowanie stron internetowych
Responsywne projektowanie stron internetowych jest najbardziej eleganckim rozwiązaniem i jest rekomendowane przez Google. Krótko mówiąc, ta sama witryna z tym samym adresem URL jest obsługiwana na wszystkich urządzeniach, ale strona dostosowuje swój układ do każdego urządzenia. Podejście polega na kodowaniu w taki sposób, aby zawartość witryny była automatycznie dostosowywana do wysokości, szerokości, rozdzielczości i innych cech konkretnego gadżetu.
- Łatwy do wdrożenia. Zapytaj dowolnego programistę, co myśli o projektowaniu responsywnym, a powie Ci, że to po prostu kręci. Sekret popularności tej metody polega na tym, że jest to znacznie bardziej uproszczone rozwiązanie w porównaniu z projektowaniem witryny mobilnej, którą należy dostosować osobno do każdego typu urządzenia.
- Łatwe w utrzymaniu. Jedną z największych zalet jest to, że budowa strony internetowej z responsywnym projektowaniem stron internetowych nie jest obecnie wielkim problemem, a jej utrzymanie jest jeszcze prostsze.
- Projektowanie responsywne jest nieco ograniczone pod względem liczby sposobów, w jakie może „odpowiadać” użytkownikom. Ponieważ utrzymujesz tylko jedną treść, możesz stworzyć środowisko witryny, które renderuje informacje tylko do jednego rodzaju intencji użytkownika.
- Wdrożenie responsywnego projektowania stron internetowych oznacza poważne przeprojektowanie układu i struktury witryny, co może nie być opcją dla niektórych właścicieli witryn.
2. Dynamiczne serwowanie
Urządzenie użytkownika zostaje wykryte i pojawia się niestandardowa strona, która została utworzona specjalnie dla tego urządzenia. W przypadku dynamicznego udostępniania serwer odpowiada innym kodem HTML (i CSS) pod tym samym adresem URL, w zależności od tego, który klient użytkownika żąda strony (urządzenie mobilne, tablet lub komputer).
- Możesz nie wyświetlać dużej ilości treści na urządzeniach mobilnych.
- Bardziej kosztowne niż projektowanie responsywne, ponieważ musisz tworzyć konkretne odpowiedzi HTML na urządzenia mobilne.
- Wykrywanie klienta użytkownika jest podatne na błędy. Na przykład wrażenia użytkownika mogą zostać zepsute, gdy pojawią się nowe przeglądarki lub gdy tablety będą traktowane jak smartfony.
3. Mobilna wersja strony internetowej
Takie podejście polega na stworzeniu oddzielnej witryny przyjaznej dla urządzeń mobilnych, która będzie wyświetlana na urządzeniach mobilnych. Użytkownicy mobilni są przekierowywani na inny adres URL przeznaczony dla urządzeń mobilnych. Użytkownicy tabletów widzą witrynę na komputery. Z reguły wersja mobilna ma mniej treści niż oryginalna witryna i oferuje nawigację, która jest znacznie lepiej dostosowana do przeglądania mobilnego.
Na przykład wiele firm internetowych ma obecnie subdomenę m.example.com , do której użytkownicy mobilni są przekierowywani na podstawie ich urządzenia/agenta użytkownika. Link do pełnoprawnej wersji jest zwykle podawany również na wypadek, gdyby ktoś chciał zobaczyć całą witrynę.
- Elastyczność. Użytkownicy mobilni zwykle potrzebują określonych rodzajów treści, takich jak lokalizacja firmy, godziny pracy, wskazówki dojazdu itp. Dzięki oddzielnej witrynie mobilnej łatwo jest tworzyć strony internetowe zaprojektowane specjalnie dla użytkowników mobilnych, tzn. wypełniać je znacznymi inne informacje niż te, których spodziewalibyśmy się w witrynie na komputery.
- Analityka. Z marketingowego punktu widzenia łatwiej jest skierować ruch mobilny do osobnego lejka sprzedażowego. Tak więc witryna mobilna zapewnia wszystkie niezbędne dane analityczne dotyczące kampanii mobilnej.
- Trudno pokryć wszystkie podstawy. Dzięki takiemu podejściu trudno jest dostosować witrynę do wszystkich możliwych typów urządzeń przenośnych, z których można uzyskać dostęp. Jeśli jednak kierujesz się głównie, powiedzmy, do użytkowników iPhone’a, nie stanowi to problemu.
- Zamieszanie w utrzymaniu. Mimo że Twoja witryna dostosowana do komórek może być dobrze zsynchronizowana z witryną główną, nadal wymaga konserwacji i musisz o tym pamiętać za każdym razem, gdy aktualizujesz zawartość lub wprowadzasz zmiany w witrynie.
4. Aplikacja mobilna
Dla użytkowników mobilnych tworzona jest osobna aplikacja. Ta opcja jest często używana w połączeniu z dowolnym z powyższych.
Aplikacje mobilne przenoszą zaangażowanie użytkowników mobilnych na nowy poziom. Mówi się, że są one najbardziej przyjaznym dla użytkownika rozwiązaniem mobilnego marketingu internetowego — według badania Jakoba Nielsena mają „najwyższy wskaźnik sukcesu”.
Jednocześnie badania pokazują, że średni wskaźnik utrzymania użytkowników aplikacji w ciągu trzech miesięcy wynosi w najlepszym razie około 30%. Cóż, nie jest to zaskakujące, biorąc pod uwagę liczbę marek oferujących obecnie aplikacje mobilne.
- Zwycięzca w zakresie całkowitej użyteczności mobilnej: aplikacje mobilne działają znacznie lepiej niż witryny mobilne, a nawet witryny na komputery (według Jakoba Nielsena).
- Świetnie nadaje się do brandingu. Gdy Twoja firma oferuje aplikację zaprojektowaną specjalnie dla użytkowników mobilnych, oznacza to, że poważnie traktujesz reputację swojej firmy i jesteś gotowy zrobić wszystko, aby dotrzeć do odbiorców mobilnych.
- Kosztowne rozwiązanie. Być może zauważyłeś, że to głównie duże marki tworzą aplikacje mobilne (lub nawet kilka rozwiązań dla różnych platform).
- Wymaga dodatkowego wysiłku w imieniu użytkownika. Nakłonienie ludzi do zainstalowania/korzystania z Twojej aplikacji mobilnej to zupełnie inna historia. Najprawdopodobniej zrobią to tylko Twoi lojalni klienci lub ci, którzy są na dość zaawansowanym etapie cyklu zakupowego.
3. Korzystaj z najlepszych praktyk mobilnego SEO
Bez względu na to, jakie rozwiązanie wybierzesz, wykonaj te typowe zadania SEO dla urządzeń mobilnych, których celem jest uczynienie Twojej witryny przyjazną dla urządzeń mobilnych:
Kod w HTML5
Jeśli to możliwe, twórz kod w HTML5 i unikaj oprogramowania rzadko spotykanego na urządzeniach mobilnych, takiego jak Flash. Zapewni to płynne renderowanie treści na najszerszej gamie przenośnych urządzeń.
Upewnij się, że Twoja strona ładuje się szybko
Szybkość jest kluczowym czynnikiem, ponieważ użytkownicy mobilni nie lubią tracić czasu. Niedawna aktualizacja Google Core Web Vitals pomaga oszacować, czy witryna jest zdrowa, a jednym z jej podstawowych wskaźników jest szybkość ładowania witryny. Jeśli Twoja witryna nie zacznie się ładować w ciągu 2,5 sekundy, wymaga poprawy.
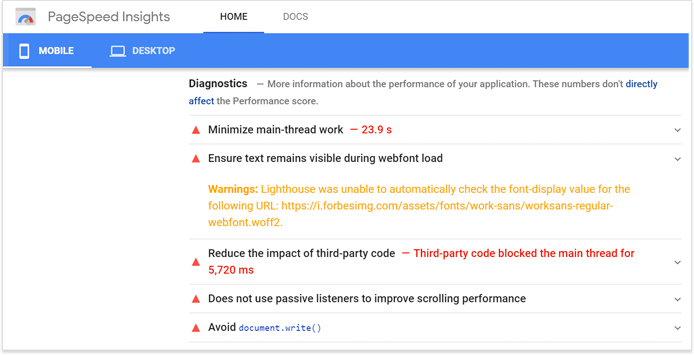
Możesz znaleźć wiele bezpłatnych narzędzi do pomiaru komfortu użytkowników, takich jak raport z doświadczeń użytkowników Chrome, Lighthouse itp. Na przykład, aby przetestować szybkość swojej witryny za pomocą narzędzia Page Speed Insights , po prostu wpisz adres URL i sprawdź, czy witryna spełnia wynik Core Web Vitals. Narzędzie zapewnia przegląd diagnostyki i zalecenia dotyczące ulepszeń.

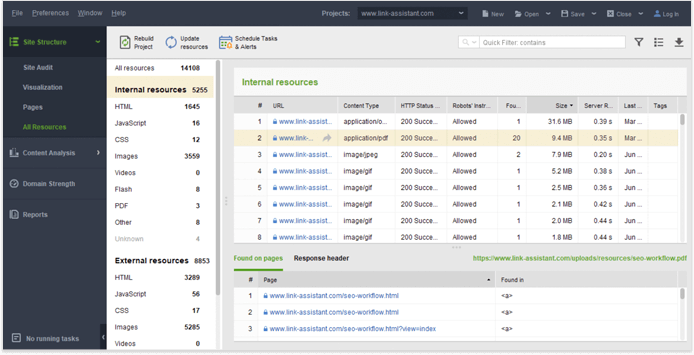
Możesz użyć Audytora Witryny, aby szybko sprawdzić wszystkie swoje media i znaleźć winowajcę który ma duży rozmiar lub długo się ładuje. Po prostu uruchom narzędzie, utwórz projekt, wybierz Struktura witryny > Wszystkie zasoby , a zobaczysz swoje strony ze wszystkimi ich plikami, ich rozmiarem, stanem HTTP itp. Znajdź obrazy wymagające kompresji lub osadzone łącza, których czas odpowiedzi jest zbyt długi i najprawdopodobniej możesz je zastąpić innymi zasobami.

Nie rób zbyt ciężkich stron
Aby Twoje witryny dostosowane do urządzeń mobilnych ładowały się szybciej, unikaj dużych obrazów i reklam. Ciężkie pliki mogą negatywnie wpłynąć na wygodę użytkownika i rankingi Twojej witryny w mobilnych SERPach. Dodaj tylko te zdjęcia, które są naprawdę ważne dla treści Twojej witryny. Używaj formatów obrazów odpowiednich dla Internetu, zmniejsz piksele, aby zmienić rozmiar obrazów. Zapoznaj się z przewodnikiem, jak zoptymalizować obrazy w Internecie.
Wyróżnij przyciski nawigacyjne
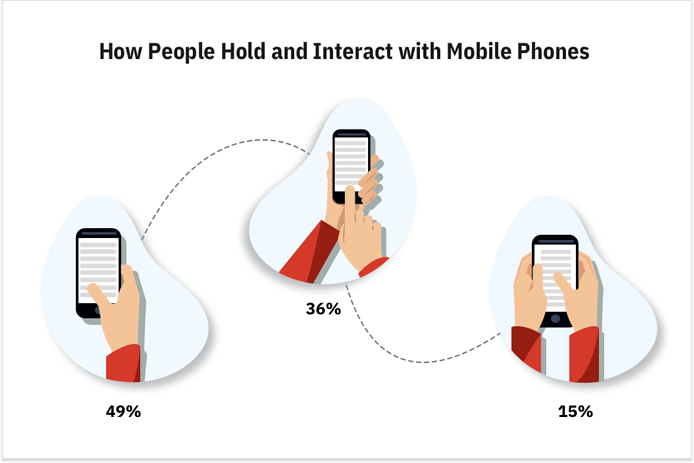
O ile wyświetlacze w urządzeniach mobilnych są raczej niewielkie, czasami trudno dostrzec przyciski nawigacyjne, nie mówiąc już o wciskaniu ich na ekran dotykowy. Więc powinieneś uczynić je bardziej wyraźnymi. Poza tym, jeśli masz rozbudowaną górną nawigację, najlepiej przenieść ją na dół strony.

Zastanów się, jak stworzyć menu, które najlepiej służy Twoim użytkownikom — z hamburgerem, wzorem zakładek itp.
Dopasuj zawartość strony do ekranu
Twórz treści, które płyną po ekranie, aby odwiedzający nie musieli przewijać w poziomie, vy zobaczyć całą treść. Łatwo to zrobić dzięki responsywnemu projektowi. Będzie to wymagało edycji niektórych tagów i stylów CSS.
Należy ustawić wartość <meta name=”viewport” content=”width=device-width,initial-scale=1.0″> w metatagu widocznego obszaru, aby poinstruować stronę, aby pasowała do szerokości ekranu w pikselach niezależnych od urządzenia.
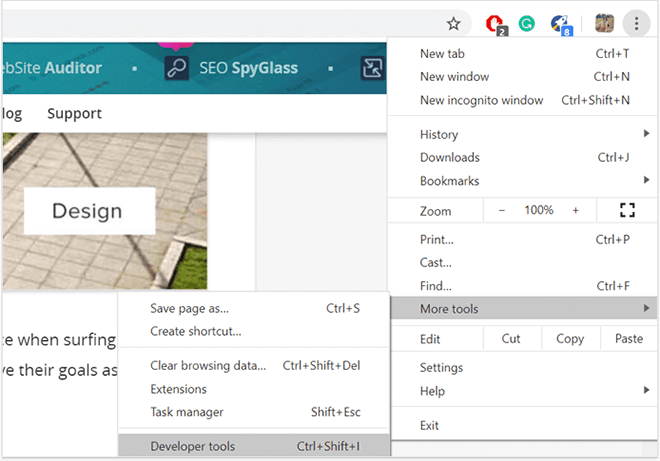
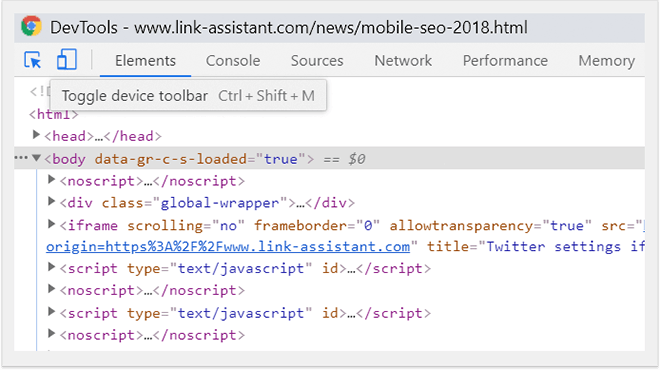
Wskazówka: aby sprawdzić, czy wszystkie Twoje elementy są skalowalne do ekranów różnych urządzeń mobilnych, nie musisz testować każdego z nich. Przejdź do Narzędzi programisty przeglądarki , włącz pasek narzędzi Przełączanie urządzeń i przełączaj się między urządzeniami, aby sprawdzić, jak renderowane są Twoje treści.



Spraw, aby Twój tekst był czytelny bez powiększania
Używaj tekstu, który jest czytelny bez konieczności dwukrotnego dotykania go. Zastosuj proste, wyraźne czcionki i wystarczająco duży rozmiar tekstu. Możesz edytować zapytania o media CSS i punkty przerwania, aby rozmieszczać obrazy i tekst, stylizować je i skalować do różnych szerokości ekran.
Umieść linki wystarczająco daleko od siebie, aby ułatwić klikanie
Unikaj upychania zbyt wielu elementów dotykowych w jednostronicowym segmencie lub robienia ich zbyt małych. Google zaleca minimalną wielkość docelowego kliknięcia wynoszącą około 7 mm lub 48 pikseli CSS w witrynie z prawidłowo ustawionym widocznym obszarem mobilnym.
Jeśli używasz gotowego CMS w swojej witrynie (w przeciwieństwie do ręcznego kodowania go od zera), oto kilka zaleceń dotyczących optymalizacji mobilnej witryn działających na WordPress, Joomla, Drupal, Blogger, vBulletin, Tumblr, DataLife Engine, Magento, Prestashop, Bitrix i Google Sites. Krótko mówiąc, musisz sprawdzić, czy Twój motyw jest zaktualizowany i obsługuje projektowanie responsywne; takie informacje można znaleźć w dokumentacji motywu.
Użyj alternatywnych tagów obrazu
Wiele osób korzystających z urządzeń mobilnych do surfowania po sieci miałoby zablokowane zdjęcia, aby zmniejszyć zużycie ruchu i przyspieszyć ładowanie. Dlatego używanie tagów alt obrazu staje się ważne, ponieważ będą one informować użytkowników, o czym są Twoje obrazy. Nie wspominając już o tym, że wyszukiwarki preferują również tagi alt obrazu, ponieważ nie mogą odczytać informacji z obrazów.
Szybkie udostępnianie wyszukiwania w witrynie
Wyszukiwanie w witrynie jest niezbędne dla użytkowników mobilnych: nie tylko musi być zawsze pod ręką, ale powinno również dobrze wykonywać swoją pracę. Dostosuj więc swoje materiały do SEO za pomocą nagłówków i dodaj tagi oraz przetestuj skuteczność wyszukiwania i sugestii w Twojej witrynie.
Podaj linki do konkretnego działu
Zminimalizuj przewijanie tak bardzo, jak to możliwe, przewijanie na urządzeniu mobilnym jest naprawdę denerwujące i zajmuje trochę czasu. Linki do konkretnych segmentów strony od czasu do czasu (ale rozsądnie) załatwią sprawę.
Utwórz przycisk „kliknij, aby połączyć”
Dlaczego nie umieścić przycisku „ kliknij, aby połączyć” gdzieś na swojej stronie mobilnej? W końcu będzie to oglądane na telefonie! Jak pokazują badania, taki przycisk jest w stanie radykalnie zwiększyć konwersję.
Włącz automatyczne logowanie
Lub poproś użytkowników o podanie danych uwierzytelniających przy następnym logowaniu. Dzięki temu nie będą musieli się pocić, ponieważ wprowadzanie danych jest trudniejsze na urządzeniu mobilnym.
4. Unikaj tych błędów optymalizacji mobilnej
Po wybraniu rozwiązania, które najlepiej odpowiada Twoim celom i budżetowi, oto kilka typowych błędów optymalizacji mobilnej, których należy unikać.
Nie blokuj plików JavaScript, CSS ani plików graficznych
Google od dawna odradza pozycjonerom blokowanie tych mediów (powiedzmy, że w pliku robots.txt), ponieważ może to skutkować gorszymi rankingami zarówno witryny mobilnej, jak i stacjonarnej. Aby upewnić się, że nie są one zablokowane, sprawdź to za pomocą narzędzia do sprawdzania adresów URL w Google Search Console.
Nie ładuj swojej głównej zawartości leniwie
Sprawdź zawartość ładującą się „leniwie” („lazy loading”) — tę, która pojawia się po całkowitym załadowaniu głównej zawartości strony widocznej na ekranie. Treści ładowane z opóźnieniem pomagają skrócić czas i rozmiar początkowego ładowania. Nie powinna to być Twoja główna treść, „oficjalna” treść Twojej strony. Musisz się upewnić, że wszystko, co najważniejsze, jest wczytane od razu.
Nie używaj ramek
Ramki nie są zalecane dla żadnego rodzaju SEO, ponieważ utrudniają robotom przeglądanie Twojej witryny. I stają się szczególnie ważne przy renderowaniu strony internetowej na urządzeniu mobilnym. Dlatego też ramki są zdecydowanie nie do przyjęcia dla Twojego mobilnego SEO.
Skonfiguruj poprawnie przekierowania
Jeśli chodzi o wersję witryny mobilnej, błędne przekierowania to wszelkie przekierowania, które wskazują użytkownikowi mobilnemu niewłaściwy odpowiednik adresu URL na komputerze. Zwykle te problemy są zgłaszane w Narzędziach Google dla webmasterów.
Uważaj na 404 tylko na urządzenia mobilne
Czasami strona, która ładuje się idealnie na komputerze, zwraca błąd 404 na urządzeniach mobilnych. Najlepszą praktyką jest upewnienie się, że odpowiednia strona mobilna nie zawiera błędu 404 i zawsze przekierowuje użytkowników mobilnych do mobilnych odpowiedników stron na komputery.
Sprawdź, czy nie ma nieistotnych powiązań
Jeśli korzystasz z oddzielnej witryny mobilnej, sprawdź jej wewnętrzne linki pod kątem spójności. Upewnij się, że te wewnętrzne linki prowadzą do stron zoptymalizowanych pod kątem urządzeń mobilnych, a nie do ich odpowiedników na komputery (takich jak na przykład strona główna zoptymalizowana pod kątem komputerów).
Nie używaj tabel do poprawiania układu
Tabela jest wyjustowana tylko na stronie mobilnej, aby reprezentować dane tabelaryczne. Niektórzy ludzie używają elementów tabeli do ulepszania układu, co jest złym pomysłem na stronę mobilną.
Nie pozwól, aby wyskakujące okienka psuły wrażenia użytkownika
Nie wyświetlaj wyskakujących okienek w innym oknie, ponieważ trudniej jest przełączać się między oknami podczas surfowania po internecie na urządzeniu mobilnym. Poza tym upewnij się, że reklamy pełnoekranowe nie utrudniają oglądania treści docelowych — poprawi to wygodę użytkownika i jest preferowane również przez wyszukiwarki.
Nie zmuszaj użytkowników do agresywnego pobierania Twojej aplikacji
Jeśli masz aplikację, którą chcesz reklamować użytkownikom mobilnym, nie należy tego robić w taki sposób, aby uniemożliwić użytkownikom przeglądanie Twoich treści, chyba że pobiorą aplikację. Sprawia to, że użytkownicy nie są zadowoleni z Twojej witryny i mogą powodować problemy z indeksowaniem.
Nie zapomnij dodać mobilnych adresów URL do mapy witryny
Jeśli istnieje osobna wersja witryny przyjazna dla urządzeń mobilnych, możesz przesłać wiele map witryn, aby wskazać, że niektóre z Twoich adresów URL obsługują treści w internecie mobilnym. Po dodaniu treści na telefon komórkowy prześlij mapę witryny do Google w zwykły sposób. Nawiasem mówiąc, staje się to nieistotne w przypadku responsywnych witryn internetowych, adresy URL zostaną wymienione w jednej mapie witryny.
Zapewnij spójność wersji na komputery i urządzenia mobilne
Upewnij się, że Twoje witryny mobilne i komputerowe mają te same uporządkowane dane. Umieść te same metadane, tagi alt obrazu itp.
5. Użyj mobilnych narzędzi SEO, aby poprawić swoją pozycję w Google Mobile
Więc nawet jeśli skończysz z witryną dostosowaną do urządzeń mobilnych, która spełnia kryteria Google, czy oznacza to, że automatycznie uzyska najwyższą pozycję w wyszukiwarce mobilnej? Cóż, nie. Nadal musisz zoptymalizować swoją witrynę/aplikację mobilną, aby promować ją w wyszukiwarce mobilnej lub sklepie z aplikacjami.
Podstawy mobilnego SEO
Oprócz omówienia wspomnianych wyżej podstaw projektowania witryn mobilnych, zwróć uwagę na aspekt optymalizacji związany wyłącznie z SEO.
Badanie słów kluczowych pod kątem urządzeń mobilnych Mobile
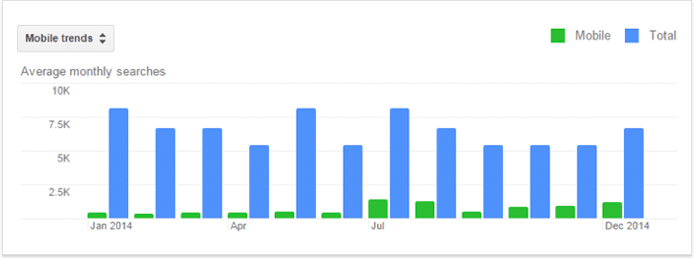
Być może powinieneś użyć nieco innych słów kluczowych dla swojej witryny/aplikacji mobilnej niż tych, których używasz w witrynie na komputery? Przejdź do Planera słów kluczowych Google i wybierz trendy mobilne, aby dowiedzieć się:

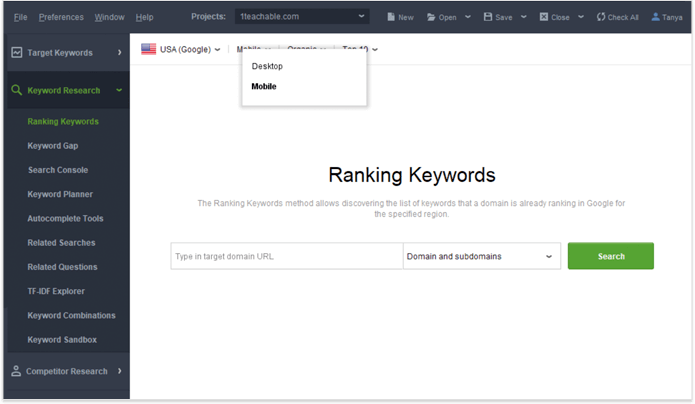
Użyj narzędzia do śledzenia pozycji, aby znaleźć słowa kluczowe na telefon komórkowy o wysokiej pozycji. Utwórz projekt i dodaj docelowy adres URL. Wybierz Badanie słów kluczowych > Ranking słów kluczowych > Szukaj w Google Mobile .

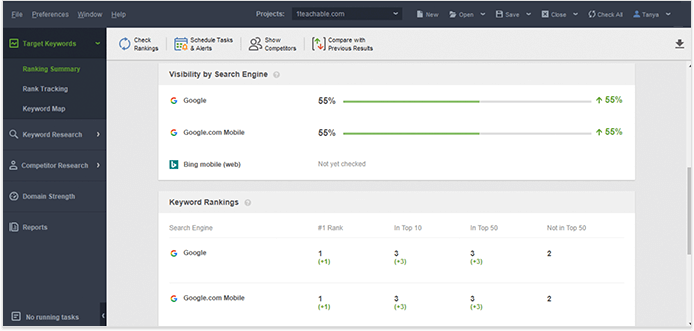
Śledź rankingi organiczne w mobilnych SERPach
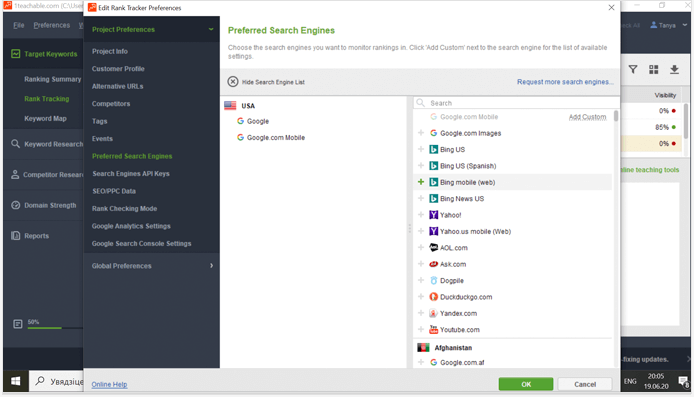
Czy wiesz, że Rank Tracker może śledzić rankingi organiczne Twojej witryny w głównych wyszukiwarkach mobilnych? Ponieważ większość działań związanych z wyszukiwarką mobilną i tak występuje w Google (tak, nawet w iOS), często jest to więcej niż wystarczające, aby zorientować się, jaka Twoja witryna wygląda w organicznych mobilnych SERPach. Przejdź do Preferowanych wyszukiwarek i dodaj wyszukiwarki mobilne, w których chcesz śledzić ranking swojej witryny.


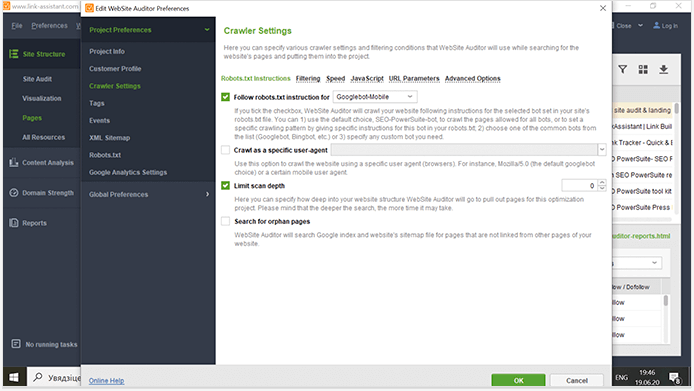
Indeksuj jako mobilny Googlebot
Możesz zobaczyć swoją witrynę tak, jak Googlebot ją indeksuje. Przejdź do Audytora witryny > Preferencje > Ustawienia robota > Postępuj zgodnie z instrukcjami w pliku robot.txt dla Googlebot-Mobile .

Podstawy ASO (optymalizacja sklepu z aplikacjami)
W 2018 r. ludzie pobrali aplikacje 194 miliardy razy, a ponad połowa tych pobrań miała miejsce przez wyszukiwanie w sklepach z aplikacjami. Świetnym pomysłem jest więc optymalizacja pod kątem wyższych pozycji zarówno w Google Play, jak i iOS App Store.
Czynniki rankingowe optymalizacji sklepu z aplikacjami
- Słowa kluczowe w tytule aplikacji (oto fajne narzędzie, które pobiera sugestie słów kluczowych z App Store z autouzupełniania)
- Słowa kluczowe w opisie aplikacji
- Korzystanie z ładnej ikonki (w celu zwiększenia pobrań, co pomoże ASO)
- Użyj właściwego typu i kategorii
- Dąż do wyższych ocen i lepszych recenzji
- Spróbuj pobrać więcej plików
- Wskazówka dla profesjonalistów: użyj wtyczek Google+ na stronie swojej aplikacji, ponieważ +1 poprawiają pozycję w Google Play.
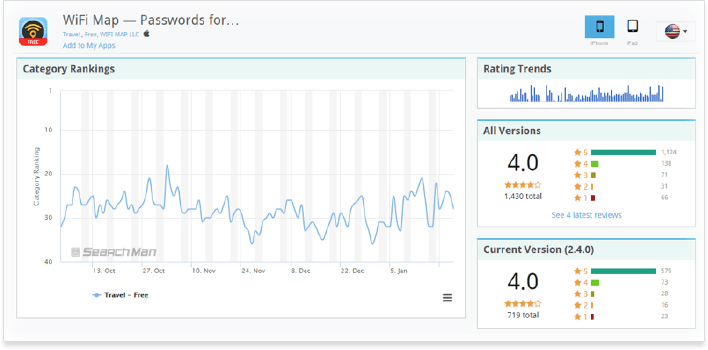
Śledzenie pozycji w sklepie z aplikacjami
Użyj narzędzi, aby sprawdzić, gdzie Twoja aplikacja znajduje się wśród aplikacji na Androida lub iOS, takich jak SensorTower lub SearchMan .

Podsumowanie
Czy uważasz, że projektowanie stron internetowych na urządzenia mobilne jest łatwe i ekscytujące? Czy masz własne sztuczki dostosowane do urządzeń mobilnych, które sprawiły, że Twoja witryna stała się super hitem? Podziel się swoimi spostrzeżeniami i doświadczeniami w komentarzach poniżej!


