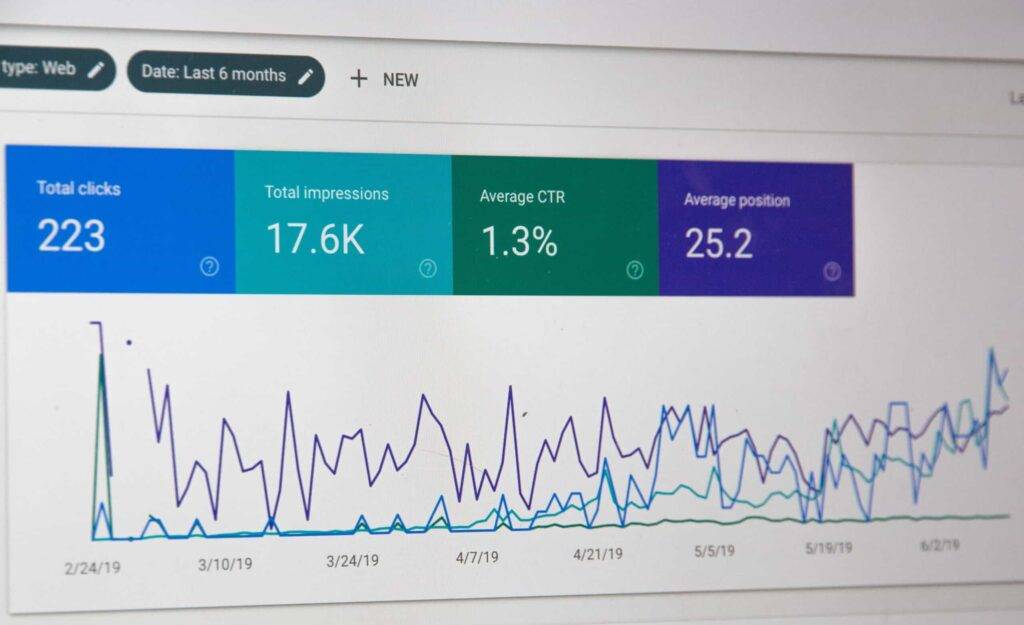
Pozycjonowanie oparte na trikach? Nie tędy droga. Oto trzy zwycięskie strategie w SEO

Optymalizacja stron internetowych przez lata polegała na stosowaniu sztuczek SEO, które wprowadzały firmy na wyższy poziom w Internecie. Teraz jednak osiągnięcie sukcesu wymaga wiele więcej czasu i wiedzy. Myślisz, że szukając w Google informacji na temat najlepszych praktyk w SEO poznasz wszystkie najważniejsze „hacki”? Jesteś w błędzie. Nikt o zdrowym rozumie nie przekaże za darmo […]
TOP 10 trendów w projektowaniu stron internetowych, które zauważyliśmy w 2020 roku

W ciągu ostatniej dekady technologia miała ogromny wpływ na projektowanie stron internetowych. Po pierwsze w całkiem inny sposób tworzymy strony www niż jeszcze dziesięć lat temu, po drugie nowe technologie pozwalają przekraczać granice wyobraźni przy projektowaniu każdego kolejnego elementu strony www. Jak dotąd rok 2020 był rokiem koronawirusa, co zmusiło wiele osób do przejścia na […]
Jak stworzyć przyjazny dla użytkownika sklep eCommerce?

Internet to obecnie największa siła, która napędza biznes. Branża E-commerce to jedna z najszybciej rozwijających się branż na świecie. Wielu uważa, że nie może być większej filozofii w przypadku chęci utworzenia sklepu w Internecie i sprzedawania produktów online. Być może, jednak umiejętność wzrostu zysków i utrzymania klienta na stronie to już bardziej złożone klocki. Szczególnie […]
4 triki, aby ulepszyć swoją stronę internetową bez naginania budżetu

Posiadanie funkcjonalnej, użytecznej i superszybkiej strony internetowej nie musi wcale kosztować całego naszego majątku. Jeśli zajmujesz się projektowaniem stron www, możesz użyć kilku fragmentów kodu lub kilku drobnych poprawek, aby zapewnić znacznie szybsze i bardziej atrakcyjne strony www. Bez konieczności wydawania tysięcy złotych i bez konieczności zmiany podstawowej infrastruktury Twojej witryny. Oto cztery proste triki, […]
5 pytań, jakie firmy powinny sobie zadać, planując przeprojektowanie strony internetowej

W dzisiejszej „nowej rzeczywistości” mocna strona internetowa firmy stała się niezbędnym narzędziem marketingowym umożliwiającym utrzymanie ugruntowanej pozycji na rynku i odniesienie sukcesu wśród docelowych odbiorców oraz wyróżnienie się spośród konkurencji. Budowanie silnej marki w Internecie i wewnętrzna strategia marketingu cyfrowego to kluczowe sposoby na utrzymanie rentowności i wzrostu zysków w czasach, gdy konwencjonalne/tradycyjne taktyki biznesowe są […]
Doświadczenie najlepszym nauczycielem w tworzeniu stron www

Czy kiedykolwiek zastanawiałeś się nad poprawą swojego produktu lub strony internetowej? Z pewnością tak. Na pewno jednak nie zastanawiałeś z czego to wynika. Oczywiście w pierwszej kolejności chodzi o stale rozwijające się technologie. Z drugiej strony jest to jednak również nauka i nowe doświadczenia związane z realizacją coraz to większej ilości projektów. Jak pokazuje praktyka, […]
Minimalizm w projektowaniu stron internetowych

W dzisiejszych czasach świetny projekt to nie tylko przekazywanie odpowiedniej ilości informacji na określonej liczbie stron. Stworzenie idealnej strony www to coś więcej niż eksperymentowanie z grafiką i dźwiękiem. Projektanci muszą dokładnie przemyśleć, jak każdy element ich witryny wpływa na ogólne wrażenia użytkownika, który odwiedzi daną stronę internetową. W dobie miliardów stron na świecie, wygląd musi […]
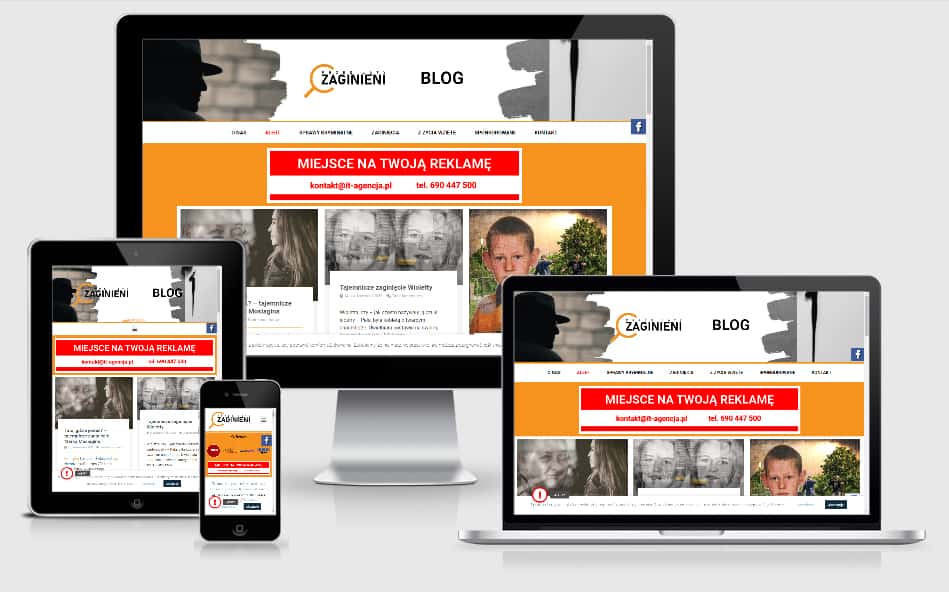
#PoznajKlienta: Zaginieni Przed Laty

Jedną z kolejnych naszych realizacji było utworzenie bloga dla inicjatywy Zaginieni Przed Laty. To grupa, która od lat pomaga rodzinom osób zaginionych na terenie Polski, ale także poza jej granicami. ZAGINIENI PRZED LATY Zaginieni Przed Laty to działalność, która już niebawem ureguluje swoją działalność tworząc fundację. Nasza firma zaangażowała się w tworzenie tych struktur, ale […]

