Czy kiedykolwiek zastanawiałeś się nad poprawą swojego produktu lub strony internetowej? Z pewnością tak. Na pewno jednak nie zastanawiałeś z czego to wynika. Oczywiście w pierwszej kolejności chodzi o stale rozwijające się technologie. Z drugiej strony jest to jednak również nauka i nowe doświadczenia związane z realizacją coraz to większej ilości projektów. Jak pokazuje praktyka, najlepiej stosować już znane i powszechnie stosowane rozwiązania.
Celem ciągłego doskonalenia swoich umiejętności i rozwoju produktów jest zaprojektowanie przejrzystego interfejsu, który użytkownicy będą mogli szybko zrozumieć i przejść do interesującej ich sekcji. Idealna strona www to taka, w której nie trzeba instruować nawet bardzo mało zaawansowanych technicznie użytkowników, jak mają otrzymać potrzebne im informacje.
Istnieje kilka podstawowych zasad, których należy trzymać się, aby sprawić, że interfejs naszej strony będzie przejrzysty i łatwy do opanowania:
- konsystencja
- sprzężenie zwrotne
- trzymanie się powtarzalnych elementów interfejsu użytkownika
- znajomość
- przechowywanie
Ale najpierw wyjaśnijmy, dlaczego zdolność uczenia się ma znaczenie.
Dlaczego umiejętność uczenia się ma znaczenie?
Dlaczego więc umiejętność uczenia się ma znaczenie? Istnieje wiele powodów, dla których warto rozważyć zapewnienie łatwiejszego do nauczenia się interfejsu użytkownika.
Przede wszystkim użytkownicy mogą znacznie szybciej nauczyć się korzystania z nowego interfejsu. Dlatego mogą znacznie szybciej osiągnąć swój cel za pomocą skonstruowanego przez nas narzędzia. Ponadto w takim przypadku nie ma potrzeby posiadania dokumentacji ani obszernego centrum pomocy. Twoim celem jest zmniejszenie liczby zgłoszeń do pomocy technicznej poprzez zapewnienie przejrzystego interfejsu.
To nie wszystko! Pomyśl o wrażeniach klientów. Użytkownik, który szybko nauczy się Twojego narzędzia, będzie miał lepsze wrażenie i z pewnością poleci stronę znajomym. W końcu użytkownik chce otrzymać wartość w jak najkrótszym czasie. Nie chcą spędzać dużo czasu na nauce nowych funkcjonalności
Wreszcie, zdolność uczenia się ma znaczenie dla wskaźnika odrzuceń. Złożony interfejs odstraszy użytkowników. Często szukają łatwiejszych alternatyw, które zapewniają im tę samą wartość.
Teraz, gdy rozumiemy, jak ważna jest umiejętność uczenia się, przyjrzyjmy się pięciu najlepszym praktykom, które zwiększają tę umiejętność.
1. Spójność
Najpierw omówmy znaczenie spójności. Google wypracował spójność poprzez Material Design, aby nadać wszystkim swoim produktom podobny wygląd. Dlatego gdy użytkownicy przełączają się między produktami Google, znacznie łatwiej jest zrozumieć, jak działa nowy produkt.
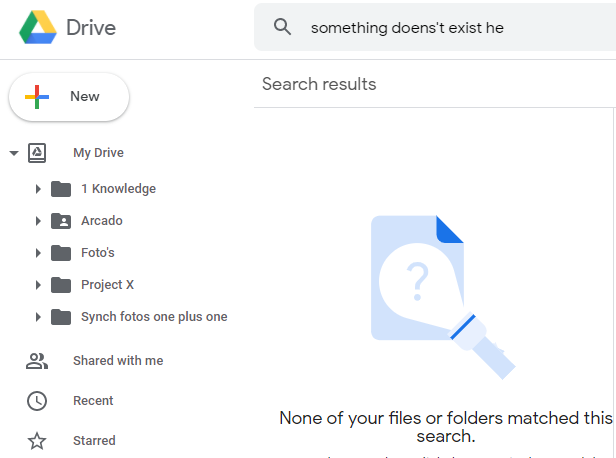
Czemu? Użytkownicy widzieli już ten projekt i wiedzą, jak z nim współpracować. Porównajmy interfejs zarówno Dysku Google, jak i Gmaila. Zwróć uwagę na podobieństwa w pozycjonowaniu elementów, takich jak pasek wyszukiwania, menu i przycisk akcji.

Na przykład Dysk Google ma duży przycisk wywający do działania z tekstem „Nowy”, który umożliwia utworzenie nowego pliku lub folderu. Jeśli porównamy to z Gmailem, znajdziemy ten sam przycisk wezwania do działania „Utwórz”, aby utworzyć nową wiadomość e-mail. Dzięki temu użytkownik, który jest nowy w Gmailu, ale często korzysta z Dysku Google, może szybko zrozumieć przeznaczenie tego dużego przycisku.

Krótko mówiąc, spójne interfejsy to interfejsy przewidywalne. Ta przewidywalność prowadzi do możliwych do nauczenia się wzorców. Dotyczy to wszystkiego, od menu na pasku bocznym po użycie ikon, a nawet kolor łącza.
2. Informacje zwrotne
Opinia to jedno z tych słów kluczowych, które można znaleźć w każdej książce dotyczącej projektowania interfejsu użytkownika. Jedną z najbardziej podstawowych form informacji zwrotnej są hiperłącza.
Hiperłącze może mieć trzy różne stany. Przede wszystkim hiperłącze znajduje się w swoim normalnym stanie. Gdy użytkownik najedzie kursorem na hiperłącze, kolor łącza się zmieni lub użytkownik zobaczy małą animację przejścia. Ten mały moment informacji zwrotnej informuje użytkownika, że element można kliknąć. Po kliknięciu hiperłącza zobaczysz jego stan aktywny. Ponownie, jest to forma informacji zwrotnej mająca na celu poinformowanie użytkownika, że żądanie kliknięcia zostało odebrane i jest przetwarzane.
Informacja zwrotna może być bardzo subtelna. Nazywamy to mikro-interakcjami. Mikrooddziaływania mogą przybierać postać:
- animacje lub efekty przejścia
- zmiany koloru
- zaznaczane pole wyboru
Te mikrointerakcje są kluczowe, ponieważ użytkownik potrzebuje dowodów, że to, co zrobił, wpłynęło na stronę. Wyobraź sobie, że klikasz przycisk, aby przesłać formularz, a przycisk nie dostarcza żadnych informacji zwrotnych. Innymi słowy, strona pozostaje statyczna. Założę się, że klikniesz przycisk przesyłania po raz drugi, ponieważ nie otrzymałeś żadnych dowodów swoich działań.
Dlatego pamiętaj o tym projektując każdy klikalny element na stronie. Dzięki temu ich doświadczenie użytkowników będzie o wiele przyjemniejsze i nieskomplikowane.
3. Nie wymyślaj koła na nowo
Zamiast wymyślać koło na nowo, skorzystaj z już istniejących rozwiązań projektowych, aby nadać Twojej stronie jak największą funkcjonalność. Na przykład menu hamburgera jest jednym z najlepszych rozwiązań do ukrycia menu na urządzeniu mobilnym. Nie ma jednak potrzeby projektowania alternatywy dla menu z hamburgerami, ponieważ każdy wie, jak działają i jaki jest ich cel.
Podczas gdy różne projekty hamburgerów wyglądają estetycznie i nie dodają zbytniej odmiany do oryginalnego projektu, nadal lepiej jest trzymać się oryginalnego projektu menu hamburgera. Chcesz uniknąć zdezorientowania użytkowników.
Dlatego trzymaj się najlepszych praktyk branżowych. To samo dotyczy układów stron internetowych. Trzymaj się tego, co działa i co było używane wielokrotnie. Na przykład koszyk znajduje się w prawym górnym rogu Twojej witryny. Nie daj się zaskoczyć i umieść swój koszyk w lewym dolnym rogu. To tylko zmyli użytkowników.
Zrozum, że jeśli Twoja strona nie będzie spełniała oczekiwań użytkownika, z pewnością ją opuści i będzie szukał łatwiejszej alternatywy.
4. Znajomość
Znajomość pozwala użytkownikowi szybciej nauczyć się nowych interfejsów w oparciu o wcześniejszą wiedzę. Innymi słowy, znajomość wykorzystuje modele mentalne. Użytkownik może przenieść swój mentalny model jednego produktu na nowy. Oznacza to, że mogą wykorzystać istniejącą wiedzę na temat podobnych interfejsów, aby szybciej przyjąć nową stronę www.
Co więcej, znajomość zapewnia niezawodność i pomaga użytkownikom czuć się pewnie podczas eksploracji i korzystania z nieznanego interfejsu. Na przykład, jeśli zastosujesz język Google Material Design w swojej witrynie, użytkownicy mogą rozpoznać elementy i wiedzieć, jak z nimi wchodzić. Dlatego nie boją się kliknąć konkretnego przycisku, ponieważ wiedzą, jakiej akcji się spodziewać. Niezawodność ma kluczowe znaczenie dla użytkownika, aby pozbyć się wszelkich obaw związanych z odkrywaniem każdego nowego narzędzia.


