Nawigacja to jeden z najistotniejszych elementów strony internetowej.
Zapewnia ogólny przegląd tego, co znajdą tam odwiedzający (co również jest dobre dla SEO). Pomaga odwiedzającym orientować się, dzięki czemu mogą szybko poruszać się po witrynie. Ponadto umożliwia im szybkie podjęcie działań, takich jak odwiedzenie koszyka lub przeszukanie witryny pod kątem potrzebnych informacji.
Jako projektant stron internetowych musisz upewnić się, że nawigacja w witrynie jest zaprojektowana tak, aby odwiedzający mogli czerpać z niej jak najwięcej.
Dzisiaj przyjrzymy się pięciu rzeczom, o których należy pamiętać podczas projektowania nawigacji w witrynie. Podamy przykłady z BeTheme , abyś mógł zobaczyć, jak wyglądają te najlepsze praktyki.
Jak zaprojektować świetną nawigację w witrynie (z przykładami)
Łatwo jest przyjąć nawigację w witrynie jako powtarzający się wszędzie schemat. Tak długo, jak pojawia się na górze witryny, zawiera linki do najważniejszych stron i jest uporządkowany, to jest dobrze?
Nie bardzo.
Ponieważ nawigacja ma tak ważne zadanie do wykonania, musi być zaprojektowana z rozwagą. Oto, co musisz wiedzieć:
PORADA 1: SPRAW, ABY LOGO BYŁO WIDOCZNE
Logo jest zasadniczo cyfrową twarzą firmy. Nie tylko reprezentuje ich na swojej stronie internetowej, ale także reprezentuje ich na innych platformach – mediach społecznościowych, forach internetowych, stopkach e-mail i tak dalej.
Z tego powodu logo odgrywa istotną rolę w budowaniu rozpoznawalności marki, zaufania i lojalności.
Aby zmaksymalizować siłę budowania marki, logo musi być odpowiednio umieszczone, zwymiarowane i rozstawione w nagłówku strony. Oto kilka ogólnych zasad, których należy przestrzegać:
1. Link: Połącz logo ze stroną główną.
2. Umieszczenie: Umieść go w lewym górnym rogu, jeśli to możliwe (zgodnie z badaniami NNG ). Jeśli chcesz umieścić go na środku, upewnij się, że w lewym górnym rogu znajduje się link Strona główna.
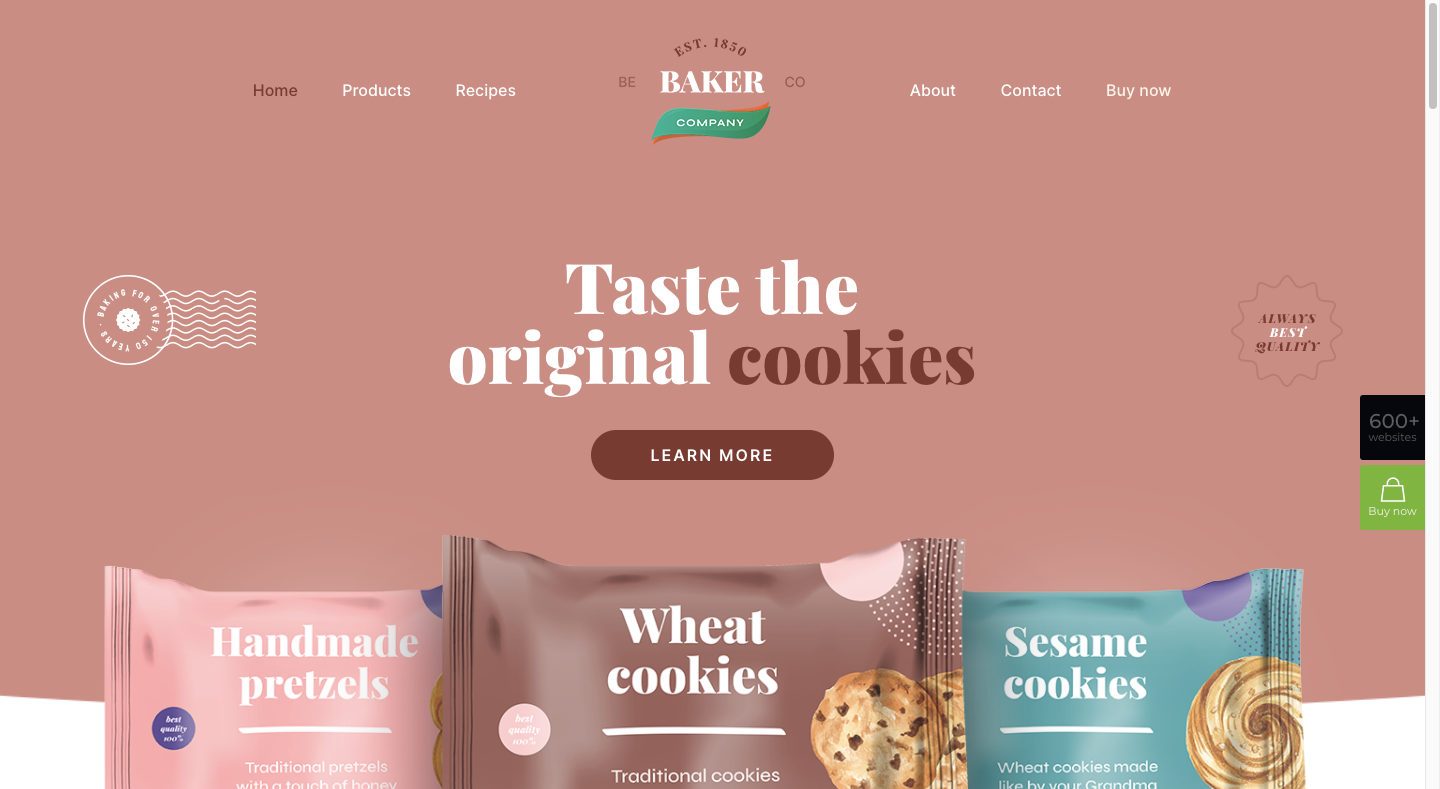
BeBaker 3 gotowych witryna używa tej alternatywnej możliwości umieszczenia logo:
3. Rozmiar: dopasuj go tak, aby każdy szczegół był łatwy do zobaczenia i odczytania. Idealne rozmiary to 250px x 100px dla prostokątnych logo i 160px x 160px dla kwadratowych, choć wszystko zależy od tego, ile miejsca chcesz dać swoim linkom nawigacyjnym.
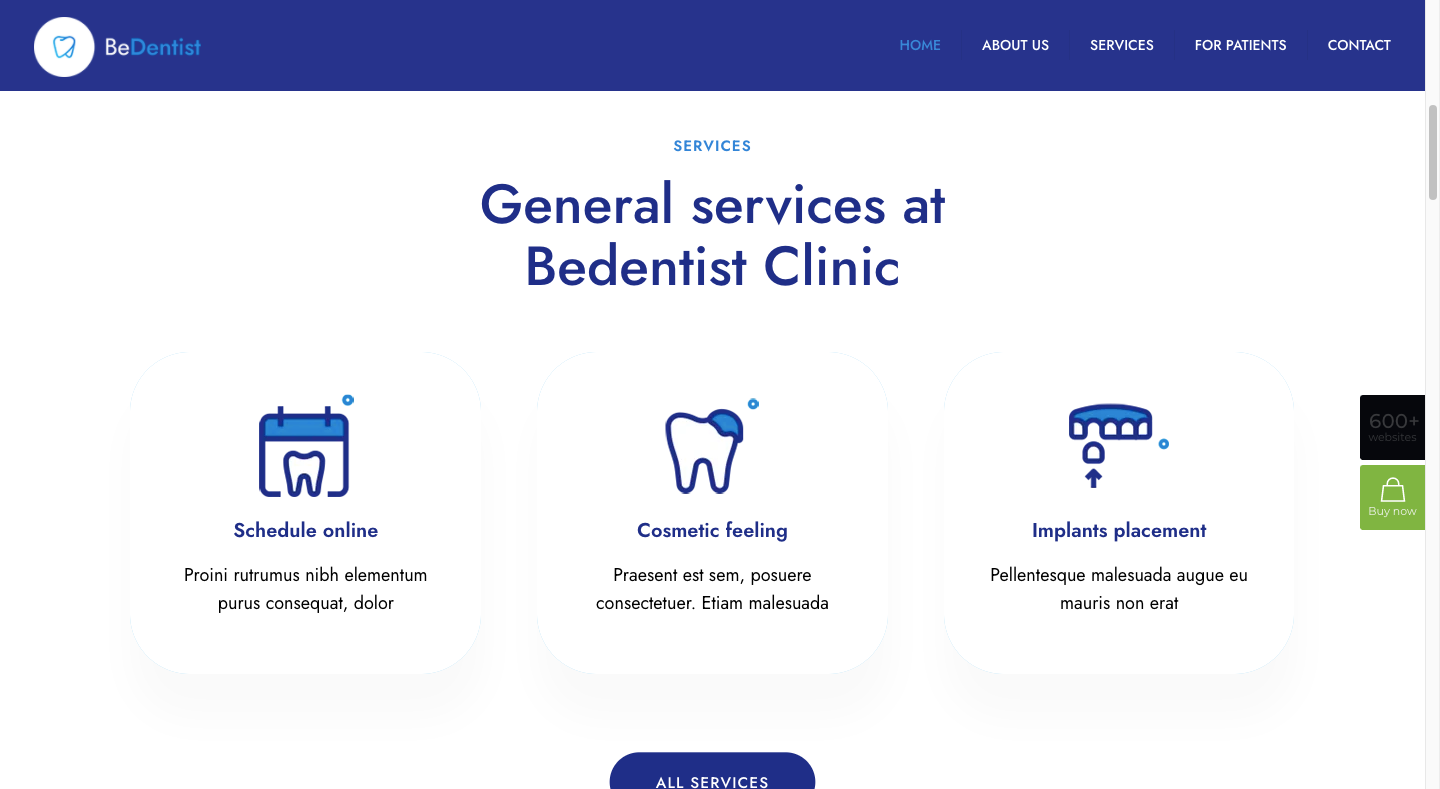
Na przykład logo BeDentist 4 ma wymiary 166 x 60 pikseli:
Powiększenie logo bez zwiększania rozmiaru czcionki nagłówka spowodowałoby utworzenie zbyt dużej przestrzeni wokół nawigacji. Więc to trochę gra w równowagę. Jeśli zdecydujesz się na większe logo, upewnij się, że nie tworzy ono tak dużej przestrzeni, aby Twoje linki się w nim zatraciły.
PORADA 2: SPRAW, ABY NAGŁÓWEK BYŁ PRZYKLEJONY
Witryny często mają wiele do przekazania odwiedzającym. Aby nie przytłaczać ich treścią czytaną jak strony z książki czy czasopisma, projektujemy je w sekcjach i z dużą ilością białych przestrzeni pomiędzy nimi.
W związku z tym strony internetowe mogą być scrollowane dość długo.
Ale to nie jest problem. Dopóki udostępniane informacje są istotne, odwiedzający chętnie je przesuwają w dół. Problemem jest wysiłek wymagany do przewinięcia do góry po zakończeniu — zwłaszcza jeśli przeglądają witrynę na smartfonie.
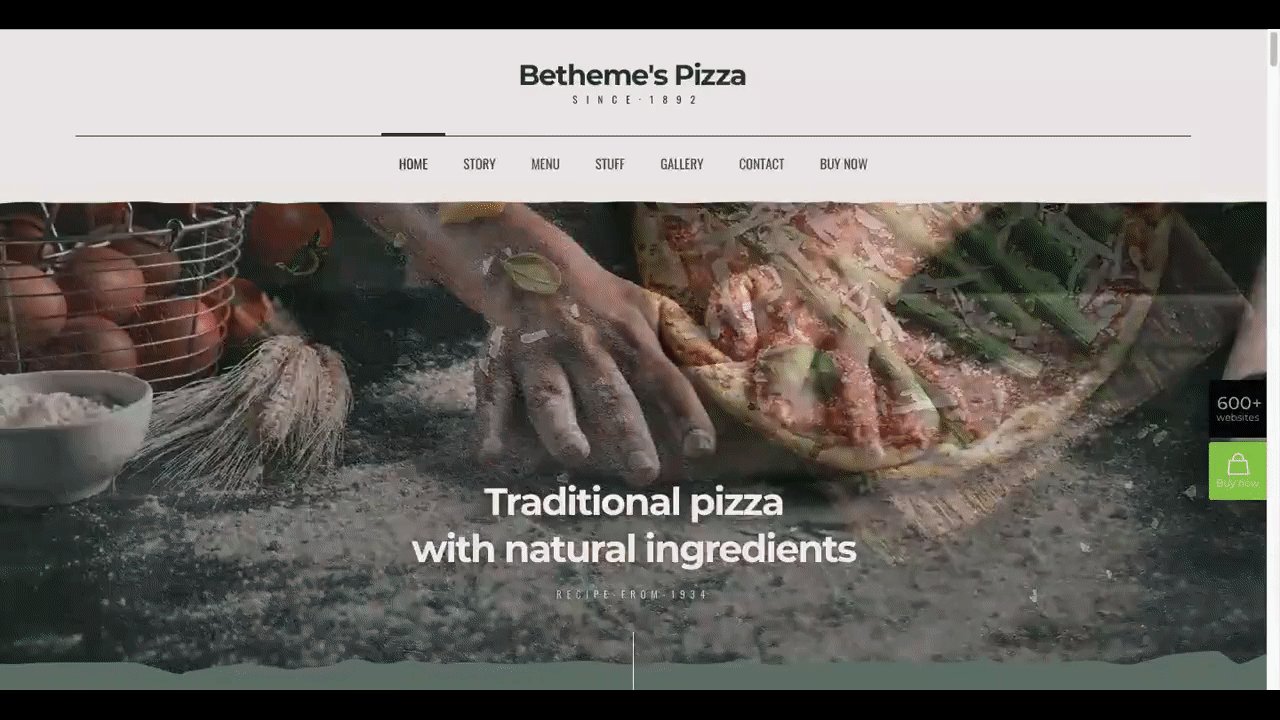
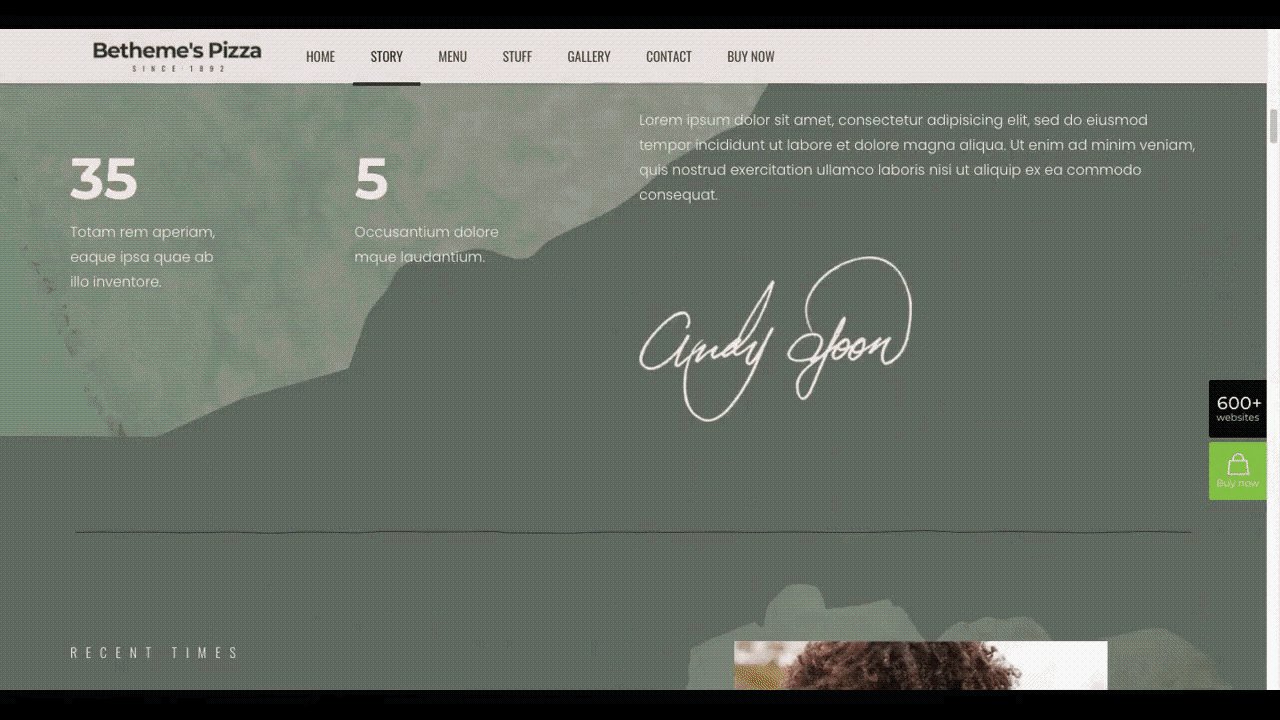
Przyklejony nagłówek oferuje rozwiązanie tego problemu. Nie tylko przykleja się do góry strony. Zobacz, jak zmienia się tytuł na jednostronicowej witrynie BePizza 5 :
Gdy odwiedzający przewija stronę, unikalnie zaprojektowany pasek nawigacyjny kurczy się. Chociaż jest znacznie mniejszy, nadal można z niego korzystać.
Alternatywnie możesz użyć przyklejonej nawigacji z wyrównaniem do lewej, tak jak robi to wstępnie zbudowana strona Chata 2 :
Logo jest nadal w dobrym miejscu, linki nawigacyjne są widoczne przez cały czas i nie zabierają zbyt wiele miejsca głównej treści.
PORADA 3: ZAZNACZ BIEŻĄCĄ STRONĘ, NA KTÓREJ JEST ODWIEDZAJĄCY
Nawet jeśli projektujesz mniejszą witrynę, zawsze warto poinformować odwiedzających, którą podstronę przeglądają.
Górna część strony może dostarczyć wskazówek, gdzie się znajdują, ale widoczny znacznik w nawigacji zapewniłby szybszy punkt odniesienia. A im szybciej zorientują się, gdzie się znajdują, tym szybciej mogą odwiedzić niezbadane obszary witryny.
Istnieje kilka sposobów wyróżnienia lokalizacji odwiedzającego w nawigacji. To zależy od tego, czego wymaga Twoja marka i styl projektowania.
Dzięki BeTheme masz wiele opcji. Na przykład możesz zobaczyć tutaj w nawigacji Be Ebook 3, że kolor tekstu zmienia się z czarnego na niebieski dla bieżącej strony:
Innym sposobem na dodanie subtelnego podświetlenia do nawigacji byłoby umieszczenie kolorowej linii pod bieżącą stroną.
Z drugiej strony, strona prefabrykowana Nursing Home wykorzystuje bardziej widoczny styl podświetlenia:
W przypadku witryny skierowanej do starszych użytkowników umieszczenie bloku koloru wokół linków do bieżącej strony ma wiele sensu, ponieważ nie można go przeoczyć.
PORADA 4: UŻYWAJ TYLKO ROZPOZNAWALNYCH IKON
Ikonografia może być przydatnym elementem w projektowaniu stron internetowych. Zwykle łączymy go z etykietami tekstowymi, aby wizualnie przekazać lub wyjaśnić, o co chodzi w danym punkcie. Możemy jednak również używać ikon jako samodzielnych elementów zamiast etykiet tekstowych.
Projektanci muszą jednak zachować ostrożność podczas korzystania z samodzielnych ikon w nawigacji. Jest tylko kilkadziesiąt ikon, które są powszechnie rozpoznawalne — na większość z nich nie ma miejsca w nawigacji.
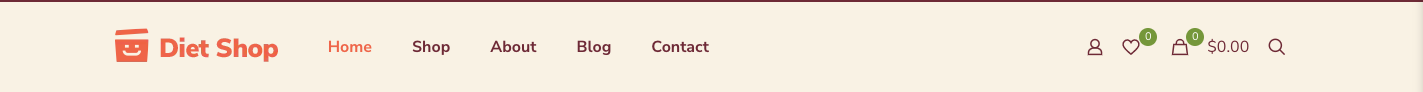
Te, które możesz tam umieścić, można znaleźć mniej więcej na gotowej stronie BeDietShop :
Znajdują się tutaj cztery ikony nawigacji:
- Profil użytkownika dla ustawień konta
- Serce dla polubień lub ulubionych
- Torba na zakupy na stronę koszyka/torby
- Lupa do wyszukiwania
Istnieje kilka innych ikon, których używasz w nawigacji, ale zwykle znajdują się one w bardziej wyspecjalizowanych witrynach (takich jak e-commerce i międzynarodowe).
Ikony mogą stanowić ogromny skrót nawigacyjny. Tylko uważaj, których używasz. Jeśli nie wszyscy, użytkownicy wiedzą, co one zonaczają, może to utrudnić korzystanie z nawigacji.
PORADA 5: UPORZĄDKUJ MEGA MENU, ABY BYŁY ŁATWE DO PRZEGLĄDANIA
Ogólnie rzecz biorąc, większe strony internetowe mogą wymagać rozbudowania swojego menu.
Mega menu od dawna jest konstrukcją nawigacji wykorzystywaną w witrynach zawierających kilkanaście linków i wiele poziomów stron. I jest skuteczny, o ile jest dobrze zorganizowany.
Aby zorganizować mega menu, możesz użyć taktyk projektowania podobnych do tych, których używasz do organizowania stron internetowych:
- Pogrubione nagłówki
- Kolumny dla powiązanych stron
- Obrazy podkreślające ważne strony
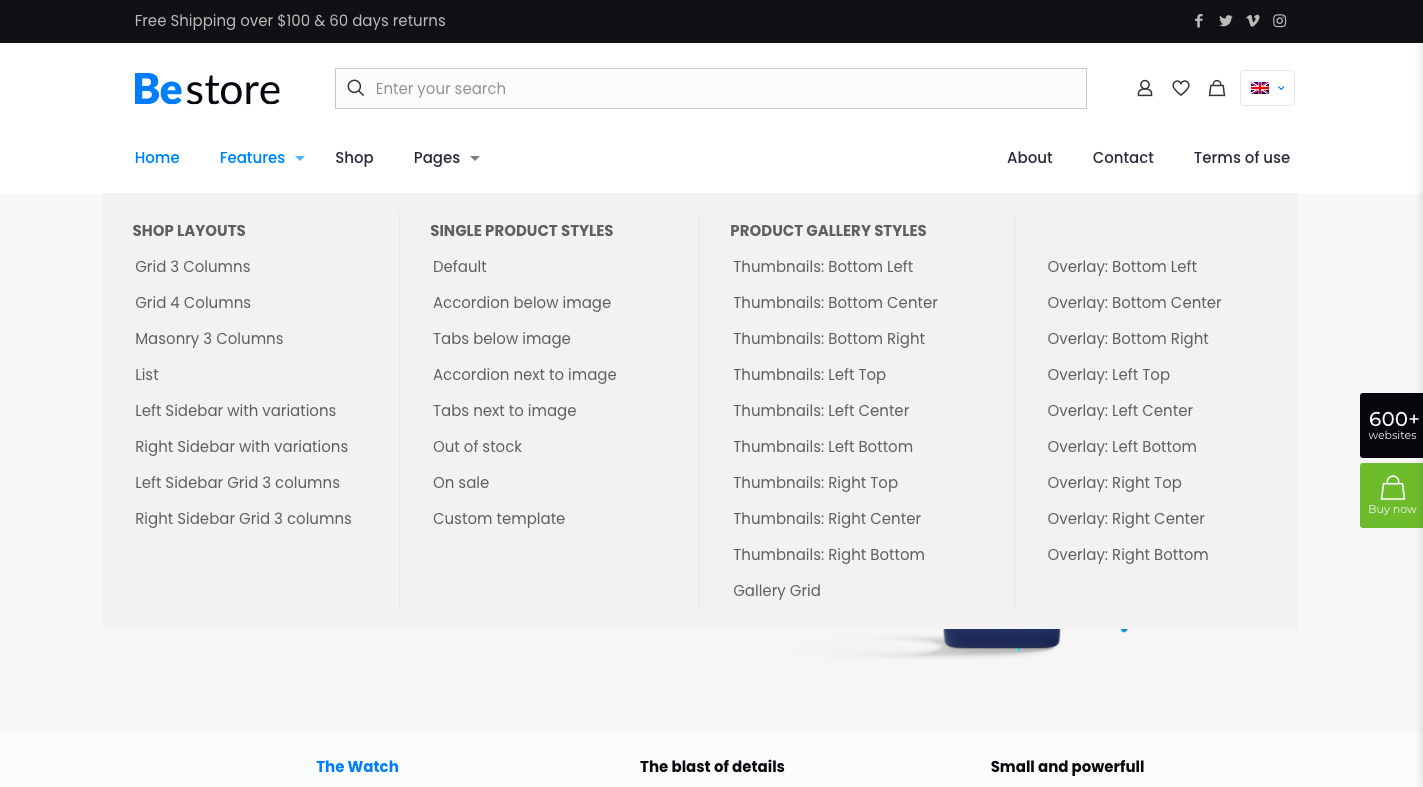
Możesz zobaczyć niektóre z tych taktyk stosowanych w mega menu Betheme Store :
Nagłówki i kolumny ułatwiają odwiedzającym przeglądanie różnych dostępnych kategorii i stron.
Jeśli mega menu wydaje się zbyt uciążliwe dla Twojej witryny, to w porządku. Witryny z tysiącami podstron mogą być trudne do utrzymania w porządku, nawet przy rozbudowanej strukturze menu.
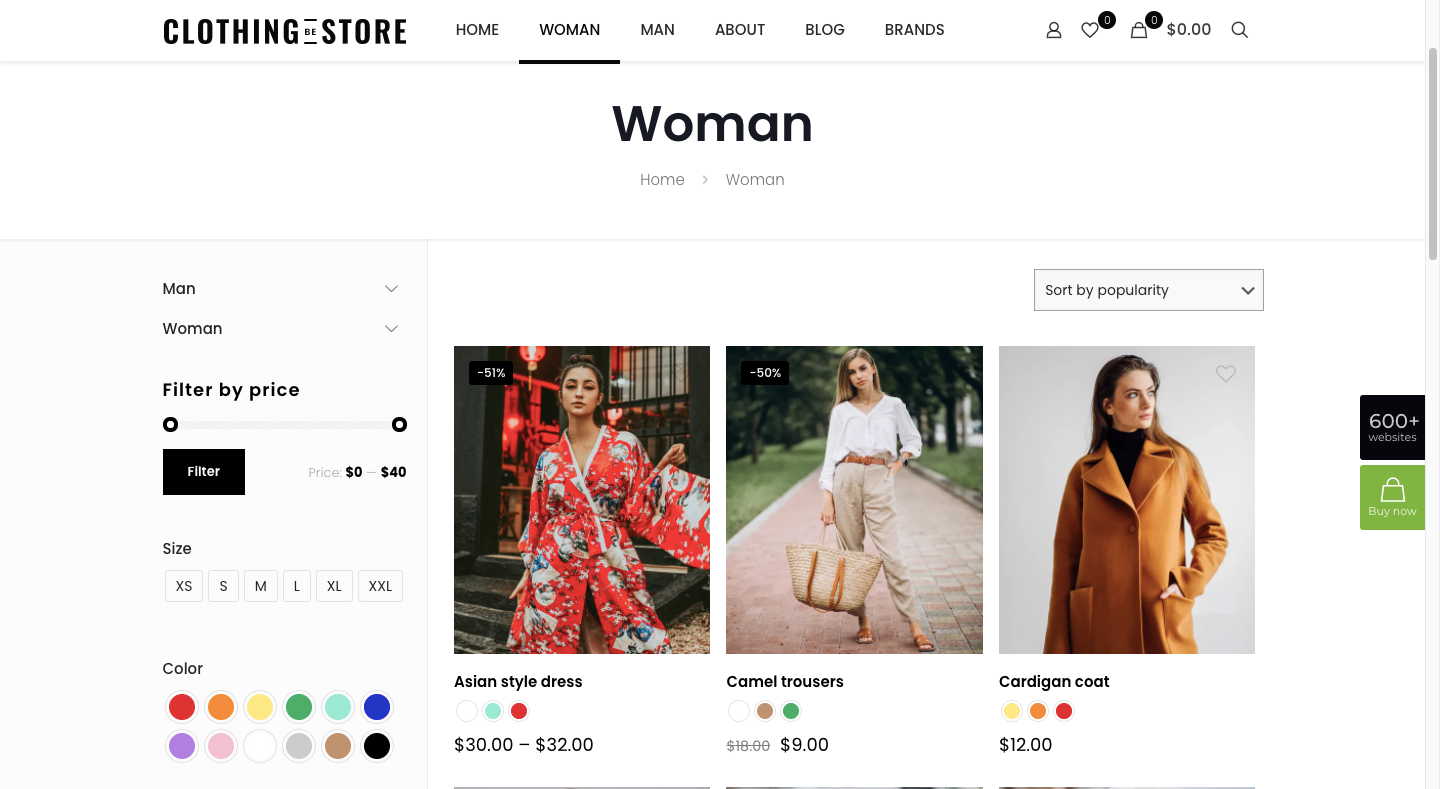
Alternatywnie możesz zaprojektować bardziej tradycyjną nawigację jednopoziomową, a następnie przekształcić stronę wyszukiwania w narzędzie nawigacyjne dzięki użyciu filtrów i sortowania, tak jak robi to BeClothingstore :
Ten rodzaj „nawigacji” po stronie internetowej może zmniejszyć przytłoczenie lub niepokój, jaki odczuwają ludzie, gdy wyświetlanych jest zbyt wiele opcji naraz.
Spraw, aby nawigacja działała dobrze
Bez nawigacji w witrynie odwiedzający mieliby dużo pracy, aby znaleźć ścieżki do innych informacji i punktów konwersji w Twojej witrynie. To powiedziawszy, umieszczenie wiersza linków nawigacyjnych u góry (lub z boku) witryny nie wystarczy.
Poświęć trochę czasu na zaprojektowanie nawigacji tak, aby ułatwiała wykrywanie treści i przyspieszała poruszanie się użytkowników po Twojej witrynie.
Najłatwiejszym sposobem na uzyskanie świetnie wyglądającej i wysoce użytecznej nawigacji jest wybranie odpowiedniego motywu, który umożliwia Ci to. Jeśli chcesz po prostu zamówić atrakcyjną i dobrze nawigowaną stronę www, zadzwoń lub napisz do nas już dziś korzystając z podstrony kontaktu.