Pozycjonowanie (SEO) czy Google Ads (Adwordsy). Co wybrać?

Porównywanie SEO lub Google Ads, wcześniej znanych jako Adwords, jest jak porównywanie jabłek z pomarańczami – oba pomagają wprowadzić Twoją markę w SERP przed potencjalnymi klientami. Pozycjonowanie działa, aby Twoja witryna była wyżej w rankingach organicznych, dzięki czemu możesz pozycjonować się pod kątem klientów wpisujących zapytania dotyczące Twojej treści. Reklamy umożliwiają kierowanie na określone frazy […]
5 kroków, by Twoja strona była mobile friendly. Jak stworzyć responsywną stronę www?

Dlaczego tworzenie witryny przyjaznej dla urządzeń mobilnych jest tak ważne dla Google? W ciągu dekady globalna publiczność przeniosła się z komputerów stacjonarnych na urządzenia mobilne. Zakończyło się to ogłoszeniem przez Google pełnego zatwierdzenia indeksowania mobile-first w 2020 r. Oznacza to, że w indeksowaniu witryn pierwszeństwo mają witryny zoptymalizowane pod kątem urządzeń mobilnych. Staje się to niezwykle ważne dla właścicieli witryn: jeśli chcesz […]
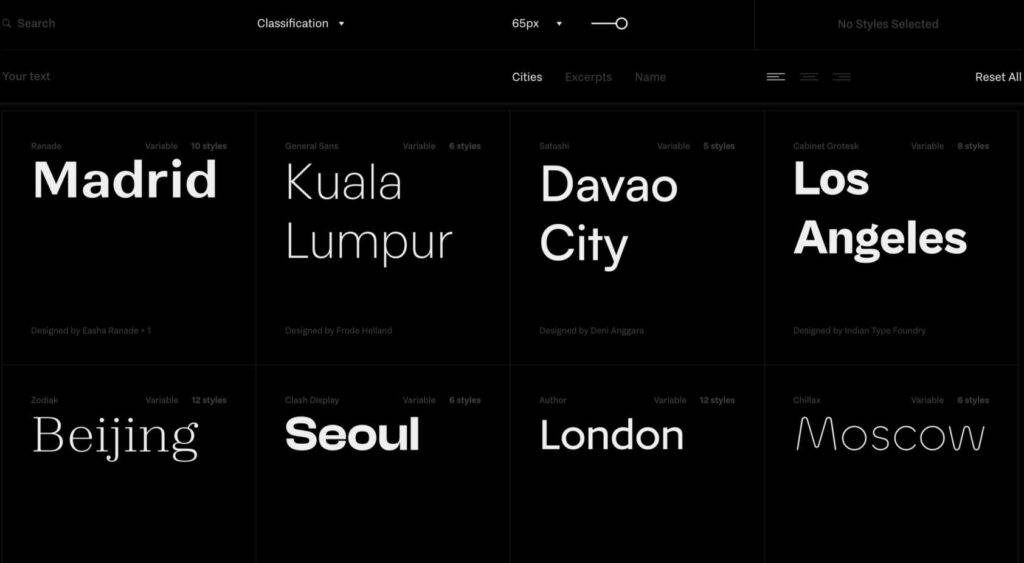
ITF uruchamia darmowy serwis z fontami Fontshare. Alternatywa dla Google Fonts?

ITF (the Indian Type Foundry) uruchomił zupełnie nową usługę czcionek, aby bezpłatnie udostępnić piękną typografię każdej firmie. Usługa o nazwie Fontshare nie będzie nowością dla nikogo, kto używał czcionek Google. Przeglądasz listę czcionek, wybierasz pożądane style i dodajesz je do swojej witryny. To dobrze zaprojektowane narzędzie; istnieje kilka opcji przeglądania, widoków list lub siatek, edytowalnego tekstu przykładowego, […]
Jaką domenę wybrać dla swojej strony? Obalamy 7 mitów na temat domen

Nazwa domeny jest bardzo istotna dla każdej firmy. Ma kluczowe znaczenie dla marki i ma nieproporcjonalnie duży wpływ na wrażenia użytkownika. Jednak nie tylko – wpływa także na SEO i na przychody. Nazwy domen są również jednym z najczęściej sprzedawanych elementów w brażny IT, a wiele firm, jak również nasza 🙂 gromadzi nazwy domen „na […]
Porady, jak sprawić, by Twoja strona kontaktu konwertowała

Rzuć okiem na statystyki. Są szanse, że Twoja strona kontaktowa jest jedną z najczęściej odwiedzanych w naszej witrynie. Odwiedzający będą szukać strony kontaktowej, aby uzyskać dodatkowe informacje o Tobie lub firmie, znaleźć Twoją lokalizację lub skontaktować się z nami. Teraz zła wiadomość. To często zaniedbywana część projektu strony internetowej. Zbyt wiele witryn nie zajmuje się stroną kontaktową, co […]
Tworzysz nową stronę www? Użyj obrazu w celu przekazania treści!

Mówią, że obraz mówi więcej niż tysiąc słów i to jest absolutna prawda. Treść wizualna wywołuje głębszy efekt niż słowo pisane, ponieważ angażuje odbiorców i sprawia, że koncepcja jest bardziej zrozumiała. W jaki sposób możesz tworzyć treści wizualne, aby uzyskać maksymalne zaangażowanie użytkowników? Zostaw trochę wolnej przestrzeni Kiedy infografika lub obraz z niektórymi sloganami marketingowymi […]
Paradoks Webdesignera: uproszczenie projektu jedną z najtrudniejszych czynności

Upychanie jak największej ilości jedzenia na talerzu to zazwyczaj zły pomysł. Często „jemy oczami” i chcemy opróżnić całą zawartość, nawet jeśli będzie to oznaczać, że się przejemy (święta są tego najlepszym przykładem). To nie jest najlepsza strategia dla naszej talii. W opisywanym przypadku nie będziesz przetwarzać swoich doświadczeń żywieniowych; po prostu zaczniesz jeść do momentu, […]
Jak zaktualizować motywy i wtyczki WordPress za pomocą pliku ZIP

Aktualizując motyw lub wtyczkę WordPress, od dawna mamy dwie możliwości. Możesz ręcznie przesłać zaktualizowane pliki przez FTP lub zainstalować aktualizację w panelu WordPress. Ogólnie rzecz biorąc, obie te metody działają całkiem dobrze. FTP jest dość niezawodny, ale nie jest zalecany dla użytkowników nietechnicznych. Niektóre motywy i wtyczki wydają się być jednak wyjątkowo skomplikowane podczas próby aktualizacji […]
5 największych wyzwań stawianych przy realizacji stron internetowych

Miliardy internautów na całym świecie spędzają w sieci kilka godzin dziennie, dlatego obecność marek i firm w Internecie jest obecnie niezbędna w celu budowania, wzmacniania i utrzymywania pozytywnego wizerunku i budowania relacji z klientami. Presja na agencjach zajmujących się projektowaniem stron internetowych jest coraz większa. Firmy oczekują, że specjaliści IT stworzą dla nich niepowtarzalny produkt, […]
TOP 10 trendów w projektowaniu stron internetowych, które zauważyliśmy w 2020 roku

W ciągu ostatniej dekady technologia miała ogromny wpływ na projektowanie stron internetowych. Po pierwsze w całkiem inny sposób tworzymy strony www niż jeszcze dziesięć lat temu, po drugie nowe technologie pozwalają przekraczać granice wyobraźni przy projektowaniu każdego kolejnego elementu strony www. Jak dotąd rok 2020 był rokiem koronawirusa, co zmusiło wiele osób do przejścia na […]

